Mozilla Brick - Knjižnica brezplačnih komponent uporabniškega vmesnika za spletne aplikacije
Tu lahko najdete ton brezplačnih spletnih okvirov, če iščete dovolj močno. Vsi prihajajo s svojimi slabostmi in slabostmi, vendar pa obstaja okvir za vse.
Mozilla Brick je a novejši okvir in je zgrajen kot knjižnica uporabniškega vmesnika , ki deluje na spletnih komponentah.
Te komponente delujejo kot bitov kode za večkratno uporabo, podobne Googlovi knjižnici Polymer. Z Mozilla Brick pa imate lastno knjižnico komponent, skupaj z elementi uporabniškega vmesnika, ki so vsi zaviti v en velik paket.
Če se potopite v to knjižnico, boste hitro ugotovili, da je zgrajena drugače kot druge.
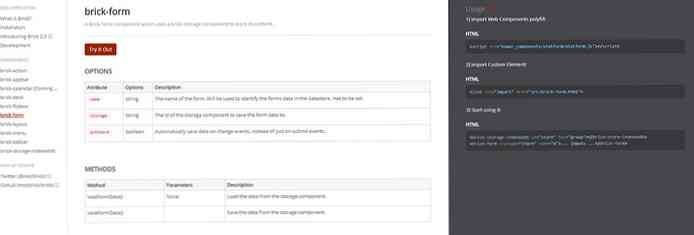
Mozilla uporablja svoj jezik za opis po meri prilagojenih elementov kot opeke, ki delujejo kot sestavni deli skupaj. Če na svojo stran dodate številne opeke, jih lahko upravljate z orodjem za upravljanje paketov, kot je Bower.

Upoštevajte, da lahko Mozilla Brick deluje na vrhu Polymerja, zato je vsestranski okvir. V bistvu bi Brick uporabili za definiranje določenih elementov strani ali posebnih uporabniških dejanj na strani.
Nato ti povežite te komponente z značilnimi elementi uporabniškega vmesnika znotraj HTML-ja. Tako še vedno uporabljate konvencijo o poimenovanju, ki je skladna s standardi, poleg komponent opeke.
Trenutno je v različici 2.0 in najdete celoten seznam repozitorijev na GitHubu. Mozilla je ustvarila a GitHub račun posebej za ta projekt zato je najboljše mesto za iskanje informacij.
Ima vse od uporabniškega vmesnika koledarja do vrstic z zavihki, postavitev kartic po meri in celo glavne kode spletnega mesta Brick. Vse brezplačno, pri čemer je vir popolnoma dostopen.

Vsak projekt vključuje demo v živo, ki je gostovan na GitHubu, tako da boste v dokumentacijo našli povezave za vse te.
Preden začnete uporabljati Brick, morate imeti nekaj udobja s spletnimi komponentami. Ni super Newbie-prijazen in je res namenjen razvijalcem frontendov ki želijo vnaprej načrtovane komponente za svoje spletne aplikacije.
Toda tudi začetniki se lahko naučijo vrvi tako, da sami trenirajo z Brickom. Morda se boste borili za razumevanje celotne knjižnice, vendar bolj boste vadili bolj se boste naučili in lažje to bo izdelava robustnih komponent, ki bodo poganjale komponente.




