Kaj je rel = ”noopener” v WordPress & Kako ga odstraniti
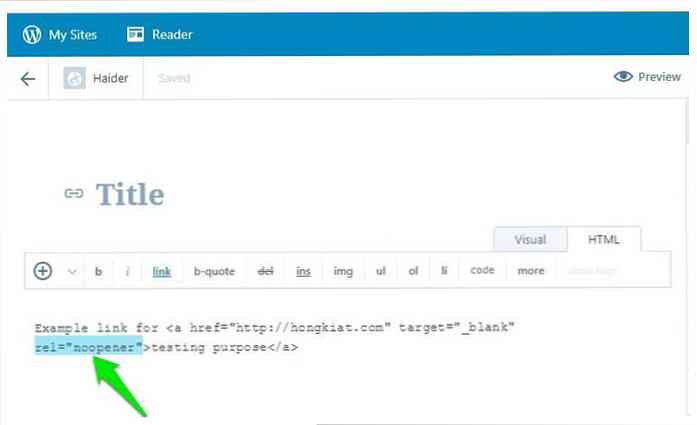
Če imate nadgradili na različico WordPress 4.7.4 ali novejšo, potem morate opaziti novo oznako rel = "noopener" ob target = "_ blank" v urejevalniku HTML. Oznaka je samodejno doda v vse notranje in zunanje povezave ko jih odprete v novem zavihku.
Kot vsak drug zadevni spletni razvijalec se morate spraševati, kaj počne ta oznaka ali negativno vpliva na vaše spletne strani?
No, na tem mestu vam bom povedal, kaj je rel = "noopener" v WordPressu in kako ga lahko po potrebi odstranite.
Kaj je rel =”noopener”?
Tako vsiljiva, kot se sliši, je dejansko varnostni popravek preprečiti, da bi zlonamerne povezave prevzele nadzor nad odprtim zavihkom. Običajno je mogoče uporabiti objekt JavaScript.opener Javascript nadzor nad starševskim oknom (vaš trenutni zavihek) z uporabo otroškega okna (na novo odprti zavihek).
Hekerji lahko uporabijo to funkcijo preklopite na trenutno odprto spletno stran uporabnika s ponaredkom in krajo informacij, kot so podatki za prijavo. Tukaj je primer spletne strani, ki prikazuje, kako lahko okno.
Da bi to preprečili, rel = "noopener" je oznaka blokira uporabo predmeta JavaScript.opener Javascript. Če window.opener ne bo deloval, zavihek ne more upravljati drugega zavihka.
Ta varnostni popravek je bil dodan v vtičnik TinyMCE 23. novembra 2016. Ker WordPress kot urejevalnik besedil uporablja TinyMCE, je tudi je bila posodobljena s to funkcijo v različici WordPress 4.7.4.

Ali je slabo za vašo spletno stran?
V kratkem, ne.
Mnogi uporabniki programa WordPress so zaskrbljeni zaradi tega rel = "noopener" morda ustvarja vse notranje in zunanje povezave "nofollow", kar je zelo slabo za SEO. V resnici, rel = "noopener" je le navodilo, da uporabnik brskalnik ustavi uporabo okna.opener Javascript predmeta.
Na spletni strani SEO vplivajo iskalniki in z njimi ne sodelujejo rel = "noopener" oznaka. Enako velja programska oprema za analizo, ki popolnoma ignorira to oznako.
To je morda bil problem, ko je WordPress prvič dodan rel = "noopener noreferrer" oznaka pred sprostitvijo popravka z različico WordPress 4.7.4. V prejšnji različici je "noreferrer" preprečil, da bi povezava vedela, od kod je dejansko prišla.
Čeprav to ni vplivalo na SEO, so bila prizadeta nekatera analitična orodja in partnerski programi. Vendar se zdi WordPress je zdaj odstranil oznako "noreferrer" in z njo ne bi smeli imeti težav rel = "noopener" oznaka. Samo poskrbite, da boste posodobite na najnovejšo različico programa WordPress.
Kako odstraniti rel =”noopener”
Ne vidim nobenega dobrega razloga za odstranitev rel = "noopener" iz vaših objav. Ne vpliva na SEO, ne vpliva na orodja za analitiko, povezave affiliate tudi ne bodo prekinjene. To ščiti vaše uporabnike pred morebitnimi zlonamernimi povezavami ki bi lahko ugrabili njihove zavihke.
Ker le ustavi uporabo predmeta JavaScript.opener Javascript, verjamem, da ga boste želeli jo odstranite, ko želite izkoristiti funkcijo window.opener za kateri koli namen.
Odstranjevanje rel = "noopener" lahko nekoliko težje kot je integriran v urejevalnik besedila WordPress. Tudi če ga ročno odstranite iz HTML kode, bo Če boste dokument shranili, ga boste znova dodali. Zato je najbolje, da onemogočite to funkcijo v samem vtičniku TinyMCE.
Za to boste morali dodajte nekaj vrstic kode v functions.php mapa vaše WordPress teme.
V functions.php mapa, Kopirajte in prilepite spodaj navedeno kodo in shranite:
// Upoštevajte, da to namenoma onemogoči varnostno funkcijo tinyMCE. // Uporaba te kode NI priporočena.add_filter ('tiny_mce_before_init', 'tinymce_allow_unsafe_link_target'); funkcija tinymce_allow_unsafe_link_target ($ mceInit) $ mceInit ['allow_unsafe_link_target'] = true; vrne $ mceInit; To bo zaustavitev WordPress iz samodejno dodajanje rel = "noopener" oznaka v vaših objavah. Vendar to ne bo odstranilo že dodanih oznak, zato boste morali jih ročno odstranite iz objav, shranjenih po posodobitvi programa WordPress 4.7.4.
Za združitev
Ni se treba bati rel = "noopener" tag kot je korak naprej v varnost obiskovalcev vaše spletne strani. Če ne želite uporabiti funkcije window.opener, morate sprejeti to novo izdajo varnostne funkcije.
Če obstaja kak drug razlog, zakaj želite odstraniti rel = "noopener" tag, potem nas razsvetli v komentarjih spodaj.