Kako objaviti v WordPress z uporabo Google Doc
Google Dokumenti je orodje za ustvarjanje dokumentov za skupine in posameznike. Ponuja brezplačna orodja za urejanje in sodelovanje brez omejitev. Vendar, ko gre za premikanje dokumenta iz Google Dokumentov na vašo WordPress spletno stran, se ne igra zelo dobro. V procesu boste izgubili vse slike in oblikovanje. No, ne več.
Automattic je pred kratkim izdal dodatek za Google Dokumente, ki vam omogoča neposredno shranite dokumente Google Dokumentov kot osnutek na vaši spletni strani WordPress.
V tej objavi vam bom pokazal, kako lahko uporabite ta dodatek za shranjevanje dokumentov v wordpress.com ali vaše spletno mesto wordpress.org.
Predpogoji
Spodaj so navedene nekatere zahteve za delo dodatka.
Za spletne strani wordpress.com
- Google Račun za ustvarjanje dokumentov in njegovo povezavo s spletnim mestom wordpress.com.
- Vsak brskalnik.
- Spletno mesto WordPress.com s skrbniškim dostopom (npr. Račun WordPress).
Za spletne strani WordPress, ki jih gostijo sami
- Googlov račun za ustvarjanje dokumentov in njegovo povezavo s spletnim mestom wordpress.org.
- Vsak brskalnik.
- Imeti morate skrbniški dostop do spletnega mesta wordpress.org, ki ga gostijo sami (tj. Samo dodatek lahko poveže samo lastnik).
- Vtičnik Jetpack mora biti nameščen in aktiven na spletni strani wordpress.org. Delovanje dodatkov na spletnih mestih, ki jih gostijo sami, je obvezno.
Preden sledite spodnjim navodilom, poskrbite, da boste izpolnili vse zgoraj navedene zahteve glede na vrsto vaše spletne strani.
Namestite dodatek
Pred uporabo dodatka, morate ga namestiti in povezati z vašim WordPressom Spletna stran. Če želite začeti, odprite stran WordPress.com za Google Dokumente in kliknite "PROST" za namestitev dodatka. Dokument Google Dokumentov se bo odprl v novem oknu in morali boste vnesti zahtevana dovoljenja. Preprosto kliknite »Nadaljuj« in potem "Dovoli", da zagotovite dovoljenja in namestite dodatek.

Povežite svojo WordPress spletno stran
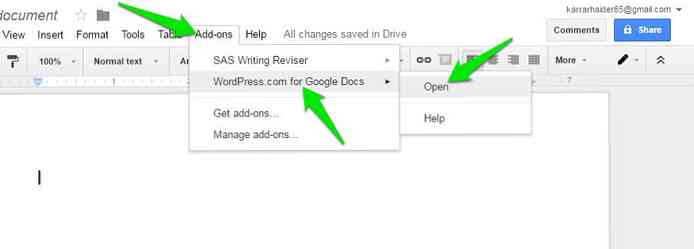
Po namestitvi dodatka morate povežite zahtevano spletno mesto. To storite tako, da kliknete »Dodatki»meni v Google Dokumentih in izberite«Odprto»v«WordPress.com za Google Dokumente"dodatek.

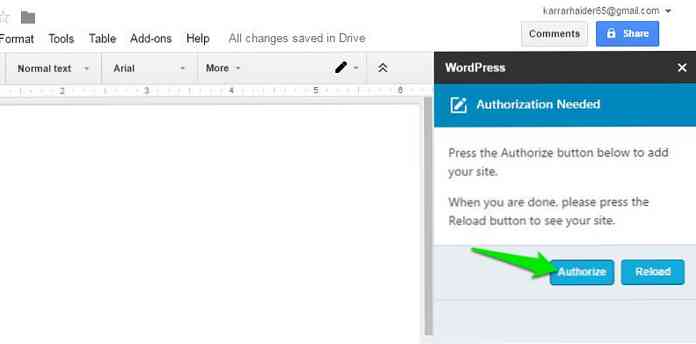
To bo odprite dodatek na desni stranski vrstici. Kliknite na "Odobri"Tukaj za začetek postopka avtorizacije.

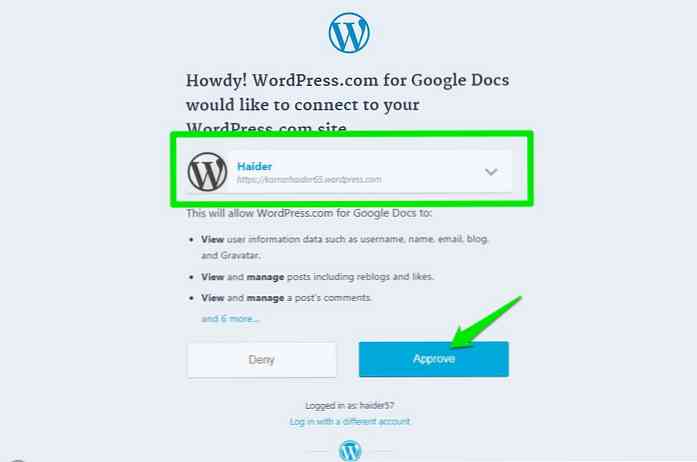
Odprl se bo nov zavihek, kjer boste morate prijaviti s svojim računom wordpress.com (če še niste prijavljeni). Od vas se bo zahtevalo, da izberete svoje spletno mesto v spustnem meniju s seznamom vseh spletnih mest, ki so povezana z vašim računom wordpress.com. Izberite želeno spletno mesto in kliknite »Odobri« za odobritev.

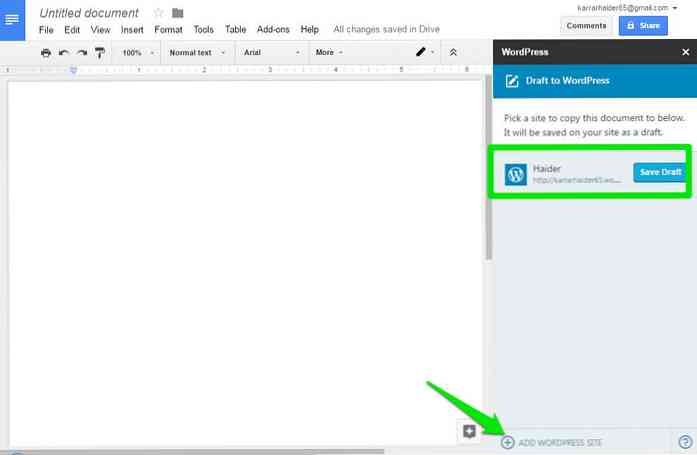
Okno se bo zaprlo in videli boste pooblaščeno spletno stran v stranski vrstici Google Dokumentov. Če želite avtorizirati več spletnih mest, kliknite na "Dodaj WordPress Site " na dnu stranske vrstice in jo pooblastite. Postopek lahko ponovite, če želite dodati toliko spletnih mest, kot želite.

The postopek avtorizacije za spletno mesto, ki ga gostijo sami, je isto. Preverite, ali je vtičnik Jetpack nameščen in aktiven, in ga nato pooblastite z uporabo zgornjih navodil.
Shranite dokumente Google Dokumentov v WordPress
To je zelo preprosto shranite dokumente v WordPress kot osnutek. Ko končate urejanje dokumenta, kliknite na "Shrani osnutek" v stranski vrstici poleg imena spletnega mesta. The Dokument bo poslan na vašo WordPress spletno stran in shranjene kot "Osnutek".
Če želite posodobiti osnutek, preprosto uredite dokument Google Dokumentov in kliknite »Posodobi osnutek« v stranski vrstici.

Dodatek bo zagotovil večino oblikovanja in vseh podob, kot so premaknili v urejevalnik spletnih strani WordPress, tako da vam ne bo treba spreminjati. Seveda dodatek še vedno ni popoln in lahko preskoči nekatere napredne oblike (kot so modeli). Vendar pa, večina skupnega oblikovanja ostane nedotaknjena.
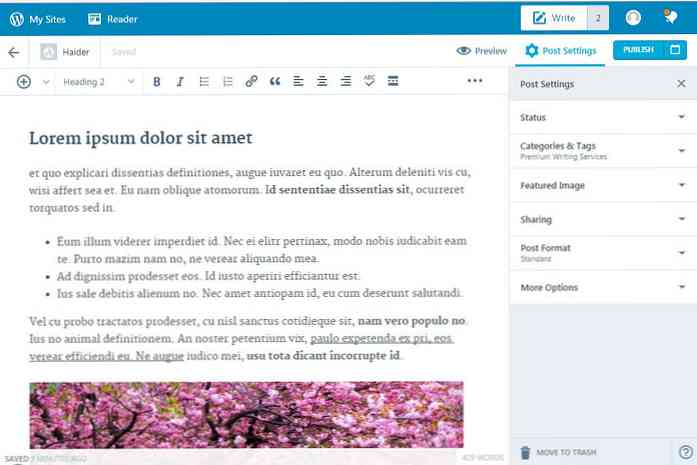
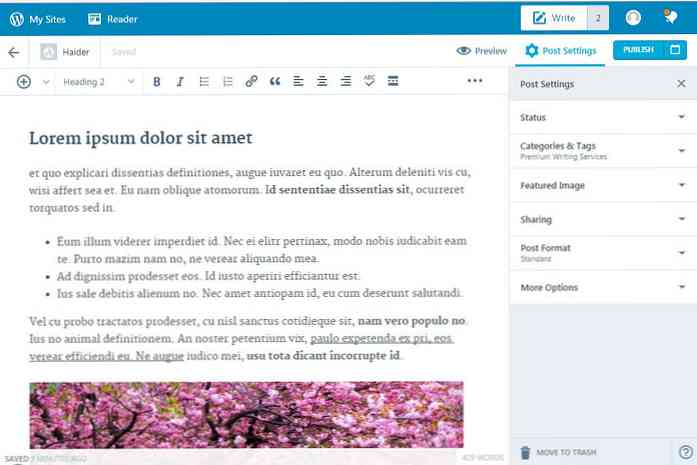
Za namene testiranja, Ustvaril sem dokument Google Dokumentov z navideznim besedilom in nekaj slik. Uporabil sem tudi večino običajnega oblikovanja, da vidim, kako se prenašajo, vključno z naslovi, črkami, krepko, ležeče in podčrtano, itd.
Ko sem odprl osnutek v urejevalniku WordPress, se je skoraj celotno oblikovanje popolnoma preselilo, razen besedila, ki sem ga barvno kodiral. Tudi slike so bile popolnoma usklajene.

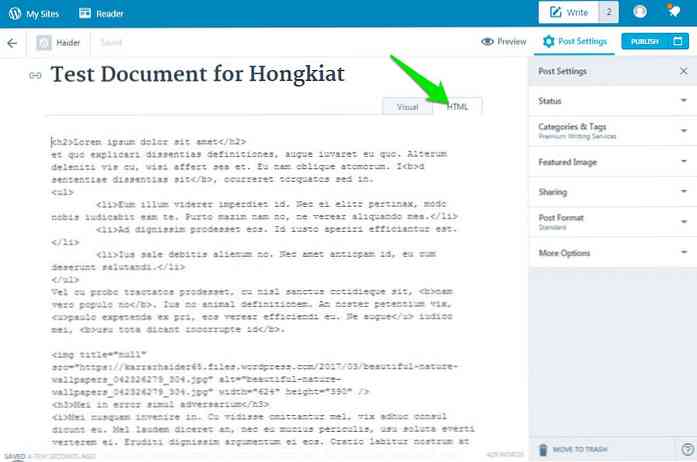
Preveril sem tudi HTML kodo objave in bilo je povsem v redu, brez kakršnih koli zahtev. To lahko vidite na spodnjem posnetku zaslona.

Odpravljanje težav
Spletne strani WordPress.com ne bi smele imeti težav z odobritvijo. Vendar pa je veliko uporabnikov se soočajo s težavami, medtem ko poskušajo povezati svoje self-gostila wordpress.org spletno stran z Jetpack nameščen. Dodatek je še vedno nova in ima veliko napak, in je odvisna tudi od "Jetpack" za zdaj.
Veliko uporabnikov bo se soočajo s težavami na podlagi konfiguracije njihove spletne strani, Jetpack plugin konfiguracija in drugi razlogi. Spodaj bom omenil nekaj skupne rešitve, ki so za večino uporabnikov pomagale popraviti pooblastilo problem. Lahko se nanašate nanje, če se soočate s podobnim problemom.
- Preverite, ali je spletno mesto, ki ga preizkušate, najmanj 3 dni (72 ur). Vtičnik Jetpack se sooča s problemom, ki dovoljuje nedavno registrirana imena domen.
- Potrdite najnovejša različica dodatka Jetpack je nameščen.
- Onemogočite vse ostale vtičnike, razen za Jetpack in poskusite. Znova jih lahko omogočite, če deluje.
- Onemogočite zaščito Cloudflare, če jo uporabljate. Nato ga lahko ponovno omogočite.
- Spremenite temo v WordPress privzeto (če je mogoče) in preverite, ali popravlja. Lahko je problem v temi.
- Znano je, da varnostne rešitve povzročajo težavo z avtorizacijo. Začasno onemogočite varnostne rešitve in poskusite avtorizirati.
- Tu je seznam napak, ki so povezane z vtičnikom Jetpack. Če se soočite s katerim koli, sledite navodilom, da ga odpravite.
- Obrnite se na podporo Jetpack če še vedno ne morete rešiti težave.
- Morda boste celo morali se obrnite na storitev gostovanja zagotoviti, da na koncu ne bo težav. Vendar pa vam priporočam, da se najprej obrnete na Jetpackovo podporo in dobite nasvet.
Povzeti
WordPress.com za dodatek Google Dokumentov je zagotovo preboj v skupnosti WordPress. Ni vam več treba porabiti dodatnega časa za oblikovanje dokumenta v WordPressu ali z uporabo HTML kode.
Čeprav Še vedno vam priporočam, da še enkrat preverite uvoženi dokument da bi videli, ali je vse premaknjeno natančno ali ne. Dodatek je nov in lahko povzroči nekaj napak. Vendar pa to ne sme povzročiti, da boste pobegnili, dodatek se bo še naprej izboljševal in kmalu uporabiti za vse uporabnike.