Sveži viri za spletne oblikovalce in razvijalce (januar 2015)
Tukaj je! Končno smo zapustili burno leto 2014 in ko v novem letu uvajamo nov začetek, imamo novo upanje, želje in zagotovo nova orodja, ki jih lahko preizkusimo. Na tem mestu smo sestavili peščica popolnih orodij in vtičnikov da dobim to.
Od priročnega spletnega orodja za testiranje do nekaj, kar omogoča enostaven dostop do vzorcev mobilnega oblikovanja, obstaja kar nekaj možnosti, da bo vaša 2015 na pravi poti.
Seti UI
Seti UI je tema Sublime Text, ki je ne smete zamenjevati s Sublime Color Scheme. Tema v sublimnem besedilu vpliva na vmesnik aplikacije, kot sta zavihek in stranska vrstica. Seti UI je prenesena tema. Njen ravno pogled je res lepo videti. Popolna izbira teme, če uporabljate sublimno besedilo v operacijskem sistemu Windows 8 ali OS X Yosemite.

Seznam preverjanja IXD
Imeti kontrolni seznam vam lahko pomaga slediti, kaj je bilo narejeno in kaj bo prišlo. Če ste oblikovalec uporabniškega vmesnika, morate verjetno dodati Seznam preverjanja IXD v zaznamku.
Seznam za preverjanje IXD vsebuje zbirko skupnih seznamov opravil, ki jih želite preveriti. Vsak element je podprt s povezavami, zato se lahko naučite tudi, zakaj je na seznamu. Če želite, je na levi strani gumb, na katerem lahko natisnete stran in preverite seznam brez povezave.

Hladilniki
No, imamo nekaj orodij za izbiranje barvne sheme. Vendar nobeden ni tako preprost, kot je to orodje Hladilniki. Preprosto pritisnite tipko Presledek in prikaže novo barvno shemo. Ustvarila bo novo barvno shemo neskončno, ki bo izpeljana iz njenega algoritma in bo prenesena od uporabnikov, ki prispevajo, ko ponovite, da pritisnete tipko za presledek.

Nibbler
Nibbler je spletno orodje za testiranje, ki ocenjuje in ocenjuje vašo spletno stran za različne dejavnike, vključno s kakovostjo kode, mobilno združljivostjo in dostopnostjo. To je priročno, če želite pred začetkom opraviti končno preverjanje za vaše spletno mesto.

Velositey
Velositey je vtičnik Photoshop, ki omogoča proces ustvarjanja prototipa spletnega mesta v Photoshopu enostavno in hitro. Ta vtičnik vam omogoča, da hitro ustvarite nov dokument s prednastavljenim omrežjem, dodate prednastavljene spletne komponente in ustvarite ikone ali priljubljene. Nepogrešljiv vtičnik za vsak spletni oblikovalec.

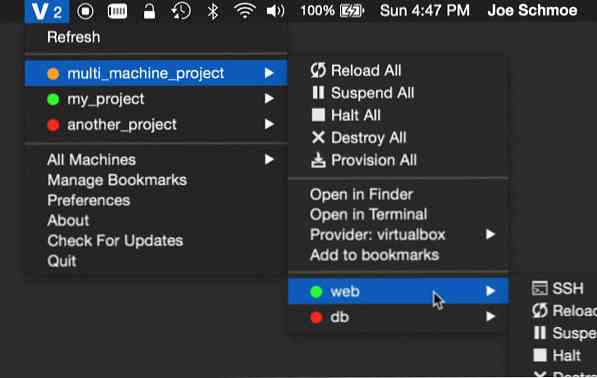
Upravljalec živil
Če uporabljate Vagrant v OS X, namestite Upravljalec živil. Ta aplikacija vam omogoča upravljanje več okolij na bolj priročen način. Ko je nameščen, doda novo ikono v opravilni vrstici OS X, kjer lahko spremljate in nadzirate svoje navidezne naprave samo z nekaj kliki. Nič več zmajevanja z ukaznimi vrsticami.

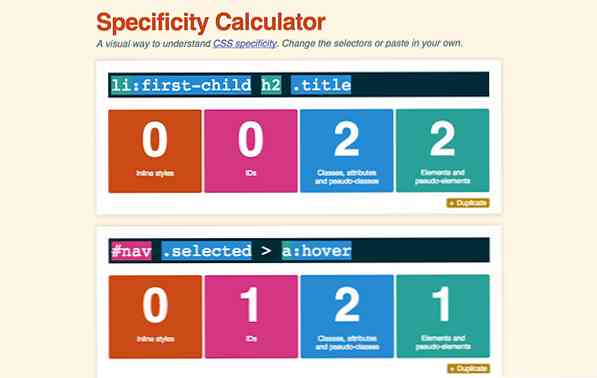
Specifičnost CSS
Specifičnost CSS je ena od zloglasnih tem CSS, ki ni preprosto prebavljiva. To orodje je zasnovano tako, da ponazarja, kako ta koncept specifičnosti deluje interaktivno. Narišite več selektorjev in vam bo povedal, kateri izbirnik se bo uporabljal.

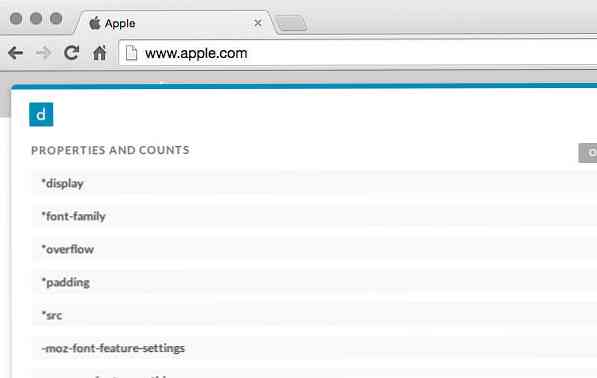
Kopiranje CSS
Kopiranje CSS je razširitev za Chrome. In kot že ime pove, bo kopalo v vašo spletno stran in razčlenilo njegovo CSS. Prikazal vam bo poročilo, ki ga lahko ocenite za izvedbo potrebnih optimizacij.

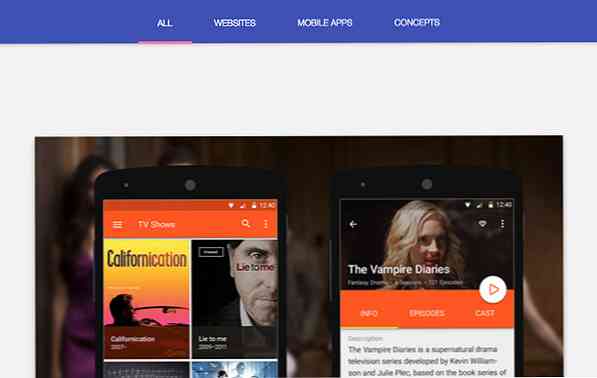
Material Up
Za tiste, ki se tega morda ne zavedajo, je Google pravkar predstavil material, novo filozofijo oblikovanja izdelka. Material Up je zbirka aplikacij in spletnih mest, ki so že sprejela to novo filozofijo. Dober vir navdiha za spletne oblikovalce.

Tindddle
Tindddle vam pomaga uživati Dribbble na bolj racionalen način. To vas bo nahranilo z izbiro najboljših “Posnetki” od Dribbble. Če vam posebnega posnetka ni všeč, pritisnite tipko levo puščico na tipkovnici in če vam je všeč, pritisnite tipko s puščico desno. Vsi posnetki, ki ste jih želeli, bodo prikazani v vašem računu Dribbble - tukaj je vzorec.

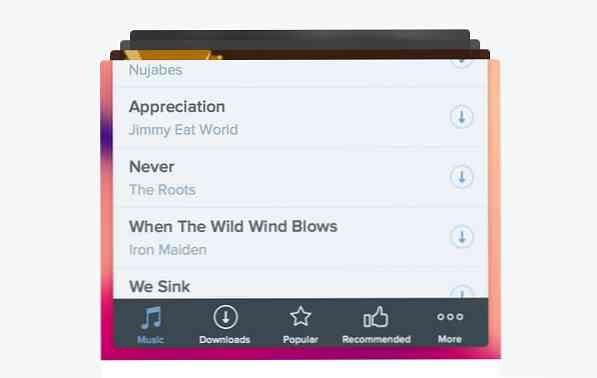
Mobile Design Pattern
The Mobile Design Pattern Knjiga je zbirka izbranega skupnega mobilnega vzorca oblikovanja, ki je bil uporabljen v mobilnem telefonu v letu 2014. Ne samo, da zagotavlja navdih, temveč tudi knjigo zajema odločitev in utemeljitev takšne zasnove. Dobra knjiga, ki naj bo na digitalni polici vsakega oblikovalca spletnih in aplikacij.

FontAwesome Photoshop
FontAwesome je… super. Da bi bilo še bolj… super, namestite ta plugin v Photoshop, tako da ga lahko hitro dodate v svoj dizajn.