Novi viri za spletne oblikovalce in razvijalce (december 2012)
Smo že v decembru; čas se zdi, da teče prehitro, kajne? Podobno kot v prejšnjih nekaj mesecih bomo predstavili nekaj koristnih virov za spletne oblikovalce in razvijalce.
Tokrat imamo nekaj kul virov od enega, ki je sposoben rezanje vašega modela v Photoshopu nekaterim sveži novi vtičniki jQuery z osupljivimi učinki.
Oglejte si vse naše sveže vire (glede na mesec):
- Oktober 2012
- November 2012
PFold
Folding učinek z jQuery ni nič novega v svetu razvoja spletnih strani. Za ustvarjanje takšnih vizualnih učinkov je na voljo veliko brezplačnih vtičnikov. Toda s PFoldom smo sposobni raztegnite in zložite ciljni element nazaj podobno kako delamo na papirju.
Prav tako lahko usmerimo smer pregibanja. Oglejte si predstavitev tukaj.

Grid-A-Licious
Pinterest je vse bolj priljubljen in za razliko od drugih družbenih medijev predstavlja postavitev v mreži. Zdaj lahko s tem vtičnikom jQuery ustvarite podobne postavitve mreže Grid-a-licious. Toda ta plugin to počne bolje. Zdaj se odziva.

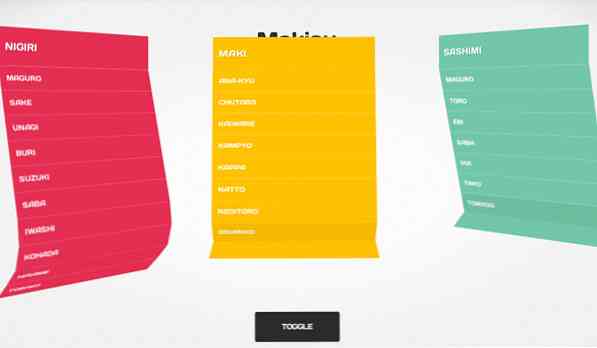
Makisu
Makisu je lahek vtičnik jQuery ustvariti 3D padajoči učinek. Kot že ime pove, je učinek videti kot Makisu, ko se zloži. Makisu je podloga iz bambusa in bombaža ki se uporablja pri pripravi hrane, je to, kako navadno vlečete suši.
Ena stvar, ki jo je vredno omeniti, je, da je 3D učinek zgrajena na CSS 3D Transformation, učinek si lahko ogledate le v zelo sodobnem brskalnikus. Oglejte si predstavitev tukaj.

Skice vmesnika
Če gradimo spletne strani ali spletne aplikacije, bomo pogosto morali skicirati ideje na papirju, preden se lotimo kode. Za to delo lahko uporabite posebne predloge iz skic vmesnika.
Zagotavlja skice predloge za različne naprave in zaslon: Desktop, iPad, iPhone, Nexus in Windows Phone.

jQuery Odštevanje
jQuery Countdown je jQuery plugin za ustvarjanje teh kul efekt uras. Nastavite ga lahko za dan, uro, minuto in celo sekundo. Ta vtičnik je kot nalašč za ustvarjanje stvari, kot je stran, ki bo kmalu na voljo ali stran z omejeno časovno ponudbo. Predstavitev si lahko ogledate tukaj.

Tako sveže
Ves ta čas, vsakič, ko zamenjamo CSS, brskalnik moramo osvežiti, da vidimo njegov učinekt. Z uporabo So Fresh, ti ne potrebujete več to.
Izberete lahko katero datoteko CSS, ki jo urejate, in So Fresh samodejno osveži brskalnik vsakič, ko pride do sprememb.

Tiny PNG
Vsak bit šteje in hitrost je pomembna. Eden od načinov za hitrejše nalaganje spletne strani je optimizacija velikosti slikovne datoteke. Kot smo že vedeli, manjša velikost se hitreje nalaga. Če imate na svoji spletni strani nekaj slik PNG, lahko uporabite Tiny PNG, da zmanjšate njihovo velikost.