Bulma je edini ogrodje CSS, ki ga poganja Flexbox, kar boste potrebovali
Flexbox je vroča tema za razvijalce frontendov, saj ponuja a sodoben pristop k usklajevanju CSS. Večina postavitev spletnih mest temelji na plavajočih CSS ali fiksnih odstotkih, da bloki vsebine ostanejo v vrstici.
Vendar flexbox spremeni vsa pravila in z okvirom, kot je Bulma, lahko zgradite polne postavitve na flexboxu. To je popolnoma nov okvir CSS, ki je še v zgodnjih fazah razvoja, vendar z veliko ponudbo.

Za takšen mladi projekt se zdi, da je Bulma polna potenciala. Bulma ponuja a sodobnega okvira CSS in odzivna strategija za načrtovanje. Z flexboxom lahko strukturirajte poljubno število elementov blokov, ki jih želite poravnati in zlomiti se na določenih mejnih točkah.
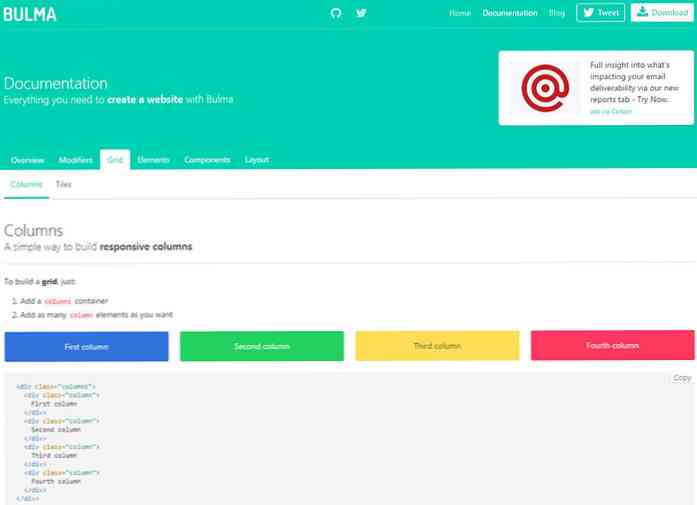
S preprostim razredom .stolpcih ti lahko dodajte toliko divov, kot želite in ohrani postavitev skladno. Ti lahko spremenite razrede stolpcev, da jih naredite širše od drugih in da se nekateri različno ujemajo.
Horizontalna in vertikalna poravnava sta s tem okvirjem zelo enostavna. Nikoli več ne boste morali v zadnjem trenutku hackati CSS rešitve.
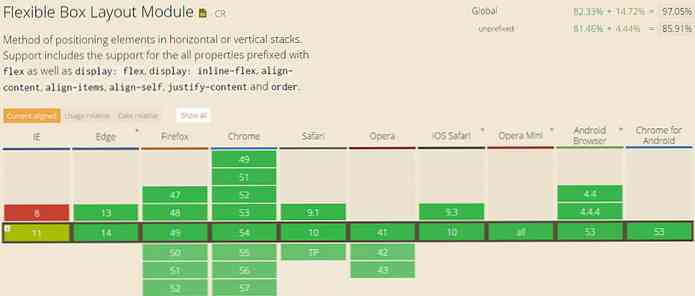
Najboljši del je, da večina sodobnih brskalnikov podpira flexbox z izjemo Internet Explorerja. Toda s tem, ko se bo Microsoft preselil v Edge, bo veliko lažje uporabiti okvir, kot je Bulma, ne da bi skrbeli za podedovano podporo.

Prav tako je treba omeniti, da to ni samo okvir flexbox. Je popolna knjižnica CSS s privzetimi slogi za tipografija, gumbi, vnosna polja, in druge skupne elementov strani. Bulma je popolnoma brezplačna in ima odlično dokumentacijo, če ste pripravljeni za potapljanje in začetek gradnje.
In če ne želite prenesti Bulme lokalno, jo lahko še vedno preizkusite z uporabo spletne CDN. Spletna dokumentacija bi morala biti več kot dovolj za začetek, še posebej za mrežne strani, ki jih lahko uporabite za izgradnjo celotne strukture postavitve.

Bulma je trenutno v različici 0.2.3, zato je pred izdajo v1.0 še dolga pot. Tudi v svoji sedanji različici je še vedno zelo uporabna in ponuja veliko možnosti za prihodnost.
Če želite izvedeti več, si oglejte uradni GitHub repo ali obiščite spletno stran Bulma za navodila za namestitev in popolno dokumentacijo.