Pregled okvirja za diapozitive Designmodo
Ciljne strani in promocijska spletna mesta so ključnega pomena za pretvorbo obiskovalcev v uporabnike ali stranke. Kakovostna zasnova je lahko ključna za izboljšanje prodajnih številk in uvajanje vašega izdelka v osrednjo fazo.
Okvir diapozitivov je niz predlogov za ustvarjanje animacij z eno stranjo. Paket vključuje vse izvorne kode HTML / CSS / jQuery in datoteke PSD / Sketch za oblikovalce.
To je preprosto eden najbolj izčrpnih okvirov za izdelavo ciljne strani s stilom. V tem prispevku vam bom predstavil pregled okvirja diapozitivov, ki prikazuje, kako deluje in kako se lahko uporablja za vaše lastne oblikovalske projekte.
Kako začeti
Paket za prenos diapozitivov vključuje preprost vodnik za nove uporabnike. To se imenuje “Prvi koraki” vas vodi skozi začetne korake pri ustvarjanju spletne strani iz Okvirja diapozitivov.
Designmodo ima v YouTubu 8-minutni videoposnetek, ki pojasnjuje ta postopek namestitve. Preverite, če želite videti, kako to deluje vizualno.
Najboljši del o diapozitivih je, da je vse mogoče prilagoditi v spletnem brskalniku. Ima čarovnika za nastavitev, ki vas vodi skozi vse in pripravi končno predlogo v datoteko .zip. Tako lahko vsakdo ustvari predlogo diapozitivov, prenese izvorno kodo in nato naloži neposredno na spletni strežnik. Enostavno!
Vsak namestitveni paket vsebuje naslednje mape:
- CSS za vsa sredstva CSS
- JS za knjižnico jQuery in vse dodatke
- Sredstva vsebuje vse podobe, ki so potrebni za posamezne diapozitive
- Knjižnica ima odrezke kode za plošče, diapozitive in navigacijo po meri
- Predloga ponuja vnaprej pripravljene različice postavitve za različne projektne ideje

Generator predlog je izjemno preprost za izbiro lastnih vrednosti po meri glede na to, kako želite, da se postavitev obnaša. Izberite različice umestitve besedila, ozadja slike / videoposnetka in celo animacije med diapozitivi.
Če imate težave z generatorjem, lahko vedno obiščete spletni priročnik Slides. To je dostopno samo tistim, ki plačajo okvirno licenco za diapozitive, vendar poučuje vse, kar morate vedeti.
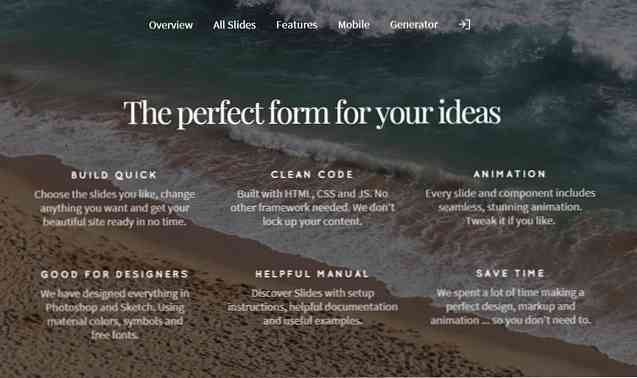
Impresivne funkcije prosojnic
Najbolj sem navdušen nad tem, kako živa in hitra okvir deluje. Ne glede na to, kateri brskalnik uporabljate, se zdi, da je diapozitiv modna ciljna stran, za katero smo vsi hrepeneli.
Okvir vključuje 60 različnih diapozitivov, ki jih lahko izberete in prilagodite vašim potrebam. Vsak diapozitiv se lahko zmeša skupaj s katerim koli drugim diapozitivom v enotno obliko. To daje spletnim oblikovalcem široko paleto možnosti pri izdelavi nove postavitve diapozitivov.
Poleg tega lahko vse pisave in ikone v Okviru diapozitivov uporabite na poljubni predlogi. To omogoča oblikovalcem, da prilagodijo modele v Photoshopu ali Skiciranju z namenom, da svoje ideje predajo razvijalcem.

Okvir diapozitivov je namenjen prihranku časa med razvojem pri izdelavi animiranih ciljnih strani. Ena licenca se lahko uporablja za neomejene spletne strani, kar je zelo priročno za samostojne ustvarjalce ali kreativne agencije, ki delajo z več strankami.
Če želite izvedeti več, obiščite stran s pogostimi vprašanji, ki odgovarja na večino vprašanj o delovanju diapozitivov.
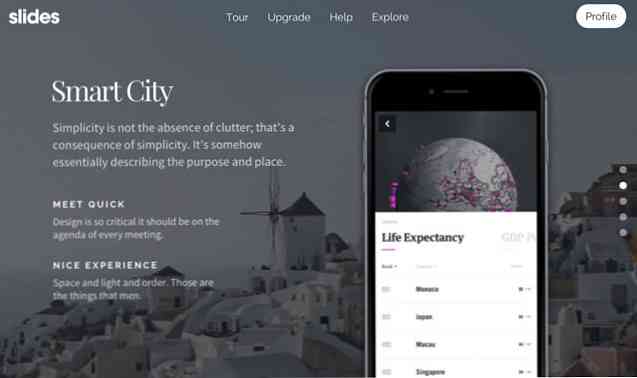
Predpripravljene predloge na zahtevo
Če želite z diapozitivi prihraniti čas, se lahko odločite za delo z eno od vnaprej pripravljenih predlog. Ti so na voljo v različnih oblikah, od ozadnih videoposnetkov do ciljnih strani aplikacije iOS.
Video Slides Templates video ponuja fantastičen vpogled v različne možnosti. Vsak, ki kupi okvir za diapozitive, lahko izbira med prilagajanjem postavitve iz nič ali prilagajanjem ene od 11 hitrih začetnih predlog..
Vsak dober okvir vsebuje nekaj predstavitev in diapozitivov ima celo svojo stran z vzorci po meri, polno bleščečih postavitev. Ko se prijavite v podporo za diapozitive, si lahko ogledate te vzorce in izvlečete izvorno kodo za lastne projekte.

Vsaka postavitev vzorca prikazuje širino in globino, ki jo lahko nudi diapozitivi. Nastavite lahko videoposnetke ali fotografije v ozadju, skupaj z animacijami po meri med njimi. Če veste, kako prilagoditi preprosto datoteko HTML, potem imate popoln nadzor nad temi predlogami in načinom njihovega delovanja.
Prilagajanje diapozitivov za spletne strani
Eden priročen vidik Okvirja za diapozitive je, da se izvaja s kodo HTML / CSS / JS. To pomeni, da lahko ustvarite ciljno stran v WordPress, Laravel, Django ali celo Node.js. Vendar ni potreben podporni jezik, ker lahko diapozitivi potekajo kot statična spletna stran HTML / CSS.
To daje razvijalcem veliko prožnosti pri konfiguriranju diapozitivov za izvajanje na kateri koli spletni strani.
Nekdo bi lahko na primer želel dodati ciljno stran na njihovo spletno mesto WordPress, vendar je ne bi dodal na domačo stran. Diapozitivi se lahko uporabljajo kot predlogo WP, ki se uporablja na eni strani, ne da bi vplivala na katero koli drugo stran na spletnem mestu.
Opozoriti je treba, da bodo morali vsi, ki želijo urediti postavitev diapozitivov, poznati nekaj HTML / CSS. Ne boste morali uporabljati WordPress ali kateri koli drug CMS, vendar diapozitivi ne delujejo na kodi HTML / CSS. Večina JavaScripta je vključena v vtičnike, vendar pa lahko nekatere nastavitve, kot so animacijski učinki, zahtevajo tudi ročno urejanje.
Imejte to v mislih, če želite delati z diapozitivi, ker bo imela določena stopnja znanja HTML / CSS / JS dolgo pot.
Vse-v-predloge Predloge diapozitivov ponuja neverjetno doživetje za vsako ciljno stran po meri. Generator diapozitivov in vnaprej pripravljene predloge lahko prihranijo veliko časa za pisanje in ponovno pisanje kode.
Največja točka, ki jo je treba omeniti, je, da diapozitivi zahtevajo ročno urejanje, če želite prilagoditi postavitev, ki ustreza potrebam določenega projekta. Ni nujno, da ste strokovnjak, vendar boste želeli izvedeti nekaj o HTML / CSS, da boste pravilno spremenili katero koli predlogo.
Zaviti
Obstaja zelo malo (če sploh) podrobnih okvirov ciljne strani na paralelni strani z diapozitivi. Koda je izvrstna, prilagajanje je fantastično in generator kod z diapozitivi lahko prihrani več ur dela.
Če si želite ogledati predogled v živo, obiščite ciljno stran diapozitivov. Vključuje tudi podrobnosti o funkcijah diapozitivov in kaj lahko pričakujete od okvira. Splošni diapozitivi so dinamični, lahki in popolni za vsakogar, ki želi ustvariti posebno promocijsko stran ali ciljno stran s pizzazz.




