Ogled in skupno rabo kodiranja Screencastov s programom Scrimba
Brezplačni videoposnetki v YouTubu ponujajo številne vaje za razvoj spletnih strani za začetnike. Toda Screencasti so postali še bolj priljubljeni ker lahko hitro zabeležite in objavite delček ali funkcijo, ki ste jo razvili.
Brezplačna aplikacija Scrimba je vroča nova pot delite svoje odrezke kode in poiščite primere, ki so jih zabeležili drugi.
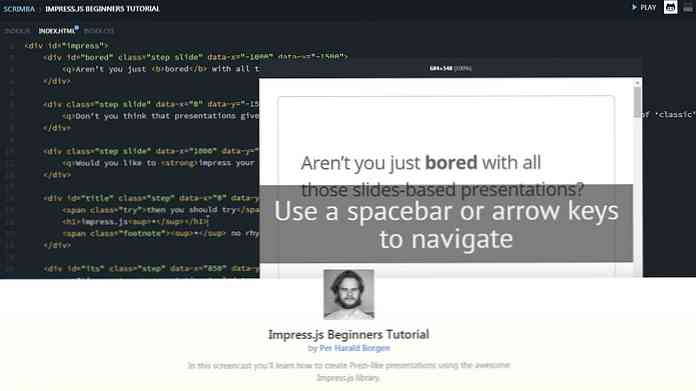
Ti pridejo kot surovi posnetki IDE, kjer lahko jasno vidite, kaj oseba ves čas tipka. In končni rezultat se prikaže kot surovo besedilo, tako lahko tudi kopirate / prilepite odrezke kode za svoje delo.

Spletna stran je popolnoma brezplačna in se lahko pridružite anonimno brskanje po zaslonskih prikazih, brez računa. Če želite shraniti priljubljene in pustiti komentarje, se morate prijaviti (računi se vodijo prek GitHub).
Od pisanja te objave je Scrimba še vedno tehnično v beta fazi, zato je projekt vedno večji. Skupnost ni ogromna, vendar je zagotovo dobila dovolj velika uporabniška baza da boste na tej strani našli veliko vrednosti.
Nekateri razvijalci, ki snemajo lekcije posnemite svoje videoposnetke v sezname predvajanja. Na primer, ta seznam Vue.js vsebuje devet video posnetkov (in štetje), ki poučujejo kako pobrati Vue.js iz nič.

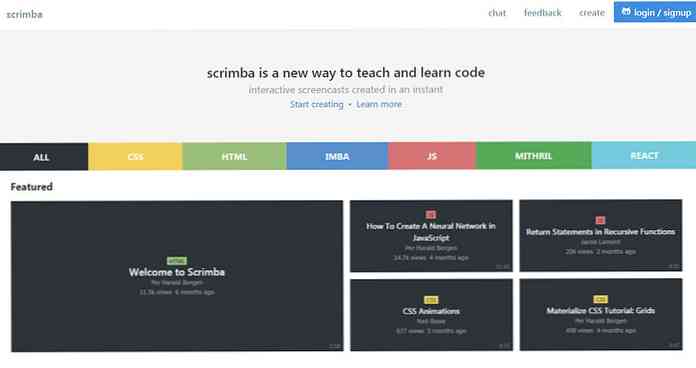
Druga dobra stvar je, kako spletna stran dejansko občutek kot spletna aplikacija. The hitrost nalaganja strani je hitra in z lahkoto lahko pregledujete videoposnetke.
Na vrhu domače strani seznam vseh najbolj priljubljenih kategorij, vključno s HTML, CSS, JS in knjižnicami, kot je React.
Brskanje po kategorijah, boste našli nekaj vrhunski videoposnetki, skupaj z nedavno objavljenih videoposnetkov. Nekateri od najnovejših vidov segajo nekaj mesecev, saj je skupnost Scrimba še vedno precej majhna.
Ampak, vedno lahko pridružite se in začnite sodelovati s svojimi oddajami povečati doslednost vsebine in zgraditi skupnost.
Priporočam, da Scrimbo shranite kot učni vir za video projekcije. To je eden najboljših načinov za učenje front-end razvoja brez plačevanja lekcij.