Vključite konvencionalne spletne obrazce v pogovore s tem skriptom
Če si kdaj želel poenotite svoje spletne obrazce potem boste oboževali skript za pogovorne oblike, ki ga je ustvaril SPACE10.
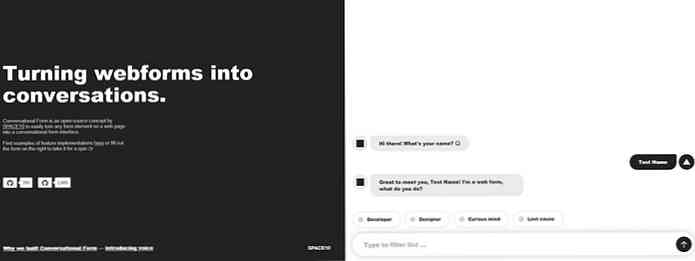
Ta skript samodejno pretvori vsa vnosna polja v sporočila klepeta z vprašanji in odgovori. Vmesnik se spremeni tudi v besedilno polje tipa SMS, kjer uporabnik vnese svoje odgovore in se skript za klepet odzove.
Prvi bom to rekel ne bo koristno vsem. Ne ponuja najboljše uporabniške izkušnje za vsako spletno mesto, vendar je vsekakor edinstvena ideja, ki je še nisem videl drugje.

Lahko si ogledate predstavitev v živo, da vidite, kako deluje in kako bo izgledala na vašem spletnem mestu.
To je samo en primer tega, kar lahko storite s tem skriptom, in to zagotovo ponuja veliko prilagoditev za razvijalce.
V svojo stran morate vključiti samo en skript JS (brez odvisnosti) in nato nastavite svoj obrazec z atributi po meri. Te so podrobno opisane v glavnem reputaciji GitHub, ki vključuje tudi povezavo za prenos celotnega scenarija.
The chatbot samodejno shrani odgovore iz vsakega vprašanja, nato shrani te odgovore znotraj vnosnih polj HTML. Precej kul desno?
Več o tem postopku lahko preberete na uvodnem blogu podjetja, ki prikazuje, kako so dobili idejo in kako so zgradili ta scenarij.

Z možnostmi po meri lahko dodajte emojis, sorodne slike ali celo določite besedilo po meri s slogi, kot so krepki elementi ali sidrne povezave.
To je resnično ena izmed najbolj dinamičnih izkušenj s spletno obliko, ki sem jo kdajkoli videl. Izdelava uporabniškega vmesnika meri na povsem novo raven. In to zagotovo kaže, kako daleč je splet napredoval v nekaj desetletjih.
Za predstavitev v živo si oglejte stran pogovornih obrazcev, ki vsebuje povezavo do repozicije GitHub in povezave za prenos v živo.
Plus vse je pod licenco MIT zato ga lahko brezplačno uporabljate na katerem koli spletnem mestu.