Tingle.js - Prosti Vanilla JS Modalni okenski skript za minimaliste
Modalna okna so hitro zamenjala privzeto opozorilno polje za brskalnik. Dobro zasnovani modali so bolj združljivi z odlično uporabniško izkušnjo in modalna okna so opremljena s številnimi prilagojenimi učinki in modeli.
Možno je izdelati čiste CSS modale, vendar jim pogosto manjka določen je ne sais quoi ki jih boste našli v skriptih, ki jih poganja JS.
In ena mojih priljubljenih je Tingle.js, brezplačno modalno okno JavaScript, izdelano za minimalistične spletne strani.

Ta knjižnica že nekaj časa obstaja, vendar je še vedno tehnično v razvoju v1.0 s pogostimi izboljšavami.
Ampak to je stabilen skript, ki se izvaja na čisti vanilijski JS tako da ga lahko uporabite kjerkoli. Ne potrebuje nobenega znanja ECMAScripta niti potrebujete knjižnic višje ravni, kot je TypeScript.
Vse v Tingle.js je dobro dokumentirano in ima tudi jasen API za prilagajanje animacij, učinkov gumbov in funkcij povratnega klica..
Oglejte si repo za GitHub več informacij s povezavami na glavni API in funkcije povratnega klica, vse to boste našli zelo podrobno na domači strani Tingle.js.
Če se počutite udobno, lahko urejate JavaScript. Z njim je zelo preprosto delati in kode CSS so še lažje prepisati z lastnim slogom.
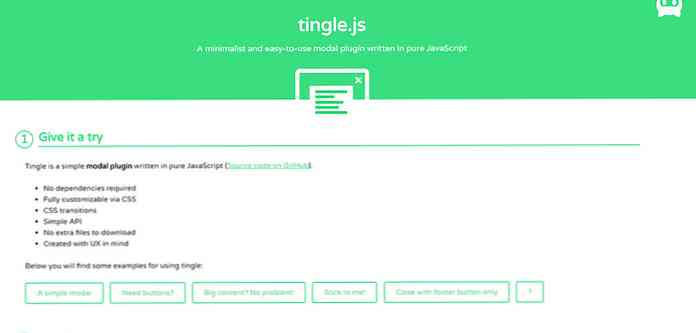
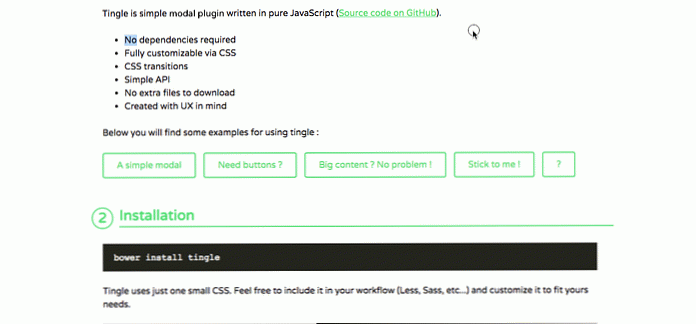
Glavna dokumentacija je jasno opisana z zgledi v živo kopirajte / prilepite v HTML.

Tingle.js je precej preprost scenarij. Bili boste všeč ali ne.
Z nekaj minutami na glavni demo strani bi morali vedeti, ali vam je to všeč ali ne. Podpira toliko gumbov, kot jih potrebujete skupaj z uporabniškimi vnosnimi polji, če želite uporabnika povleči informacije.
Plus to lahko deluje ogromne dolge modale v smislu storitev, opozorilna sporočila po meri in celo vdelana vsebina s slikami in videoposnetki.
Zagotovo ena najbolj dobro podprtih modalnih oken in čista zasnova je enostavna za vsakršno postavitev.



