Zamenjajte JavaScript polja za opozorila s to odzivno alternativo
Javascript opozorilna pojavna okna so mrzli vsi. Prisilijo vašo pozornost in prehitro brskalnik, zato jih morate zapreti, preden lahko vzpostavite interakcijo s stranjo.
V moderni dobi lahko boljše kot škatle opozorila JavaScript. SweetAlert2 je verjetno najboljša rešitev.
Je Pojavni skript, ki ga poganja JavaScript to je načrtovano popolnoma odziven in podporo dostopnosti za vse uporabnike.

Seveda je tudi odprto in na voljo na spletnem mestu GitHub če hočeš kopati v kodo.
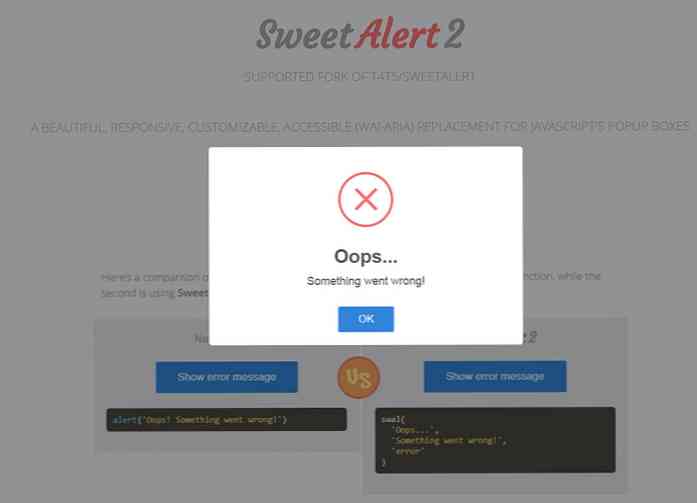
Ampak, pravi zaklad je demo na glavni spletni strani SweetAlert. To ponuja neposredno primerjavo med prvotnim opozorilnim oknom JavaScript in sporočilom SweetAlert2.
Kar je smešno je, da se delci kode ne zdijo preveč različni. Ti lahko zaženite SweetAlert2 z eno vrstico kode tako kot tipično opozorilo JavaScript, čeprav je lahko ta vrstica v primerjavi.
Z SweetAlert, ti imajo večji nadzor v slogu pojavnega okna, animaciji, barvi gumbov in slogi besedila. Lahko celo vdelate slike ali videoposnetke v polje za opozorilo.
Vendar pa je absolutno najboljša značilnost tega SweetAlert2 ne prehiti celotnega brskalnika. Če zaženete pojavno okno SweetAlert2, bo to prikazan samo na tem zavihku, tako da tudi, če uporabnik brskate po drugem spletnem mestu, ga ne bodo nasilno usmerili na zavihek samo zato, ker se je pojavilo opozorilo.
To na koncu povečuje sodelovanje uporabnikov ker ljudje niso shranjeni zaradi senčnih UX praks.
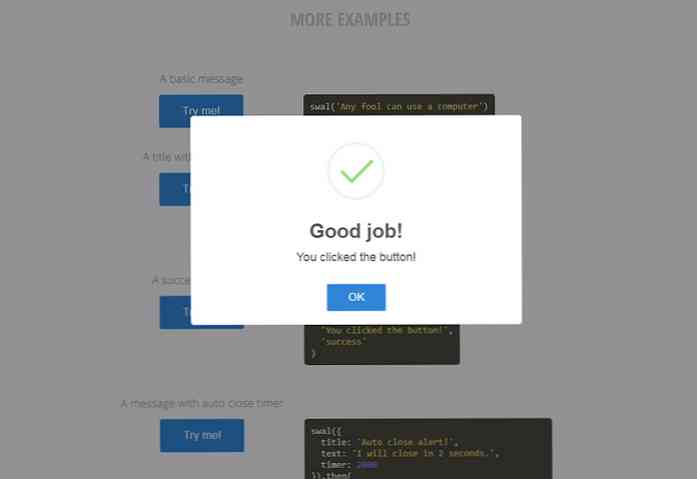
Ti lahko nastavite samodejne zapore, potrdite / zavrnite gumbe, in celo prilagodite animacijo uporabo knjižnic tretjih oseb, kot je Animate.css.

Če obstaja kakšen skript, ki ga morate uporabiti namesto tipičnega opozorila JavaScript, mora biti SweetAlert2. Ta stvar je popolnoma brezplačno, odprtokodno, in ponuja veliko možnosti po meri ki se bo vsak razvijalec spleta nasmehnil od ušesa do ušesa.
Oglejte si glavno spletno stran, če želite izvedeti več in glej nekaj primerov v živo. Prav tako lahko brskate po repu GitHub, če želite videti datoteke in odjaviti dnevnike sprostitve.




