10 spletnih aplikacij, izdelanih z Backbone.js [študija primera]
Ste se kdaj zapletli v špageti? Bi raje nahranili aplikacijo bolj zdravo? Če je tako, si oglejte, kaj je mogoče doseči z Backbone.js. Hrbtenica je knjižnica JavaScript, ki je ohlapno zasnovana na vzorčnem vzorcu Model-View-Controller, ker pa nima elementa krmilnika, je bolje, da jo imenujemo okvir MV *.
Pomaga vam pri gradnji hitro, elegantno in bogato s podatki enostranske spletne aplikacije, ohranja vašo logika podatkov ločena od vašega uporabniškega vmesnika, vam prihrani vezanje podatkov v DOM in lestvice, ko aplikacija raste. Ker se Backbone po privzetku sinhronizira s katerim koli API-jem RESTful, lahko aplikacijo na strani odjemalca preprosto povežete z obstoječim API-jem na strani strežnika prek vmesnika RESTful JSON.
V tem prispevku bomo preučevali 10 spletnih aplikacij, ki uporabljajo funkcije knjižnice hrbtenice, da vam pomagajo razumeti potencial, ki ga ima Backbone.js za vaše prihodnje projekte spletnih aplikacij..
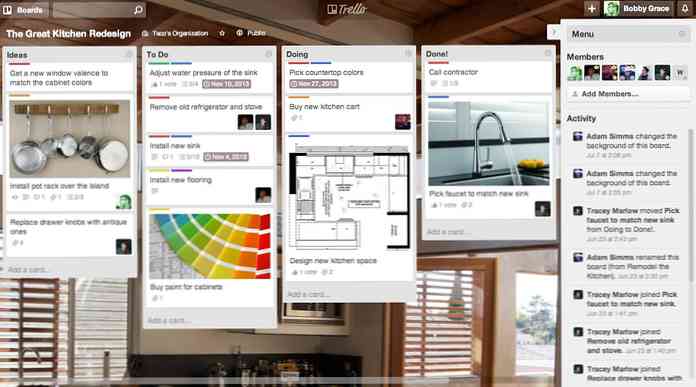
1. Trello
Trello je aplikacija za spletno sodelovanje in upravljanje projektov, ki vam pomaga organizirati projekte v tabelah, kontrolnih seznamih, karticah, seznamih kartic in vam nudi orodja, kot so pogovori za komunikacijo s člani skupine.
Trello je bil zgrajen od spodaj z Backbone.js. Backbone deluje v povezavi z API-jem za zgodovino HTML5 in jezikom, ki ne vsebuje logike brez besed na prednji strani. Vsi elementi Trello Tech Stack so bili zasnovani tako, da je bil rezultat a vzdržljiv odjemalec, ki zlahka upravlja posodobitve, in dinamično ponovno sinhronizira s strežnikom vsakič, ko se sproži dogodek DOM.

Trello uporablja hrbtenični model in poglede za svoje objekte, kot so kartice ali člani, in hrbtenične zbirke za sorodne modele - na primer kartice s seznama. Razvijalci tudi zgradili svoj lastni predpomnilnik modela na strani odjemalca za hitrejše posodobitve in več učinkovita ponovna uporaba kode.
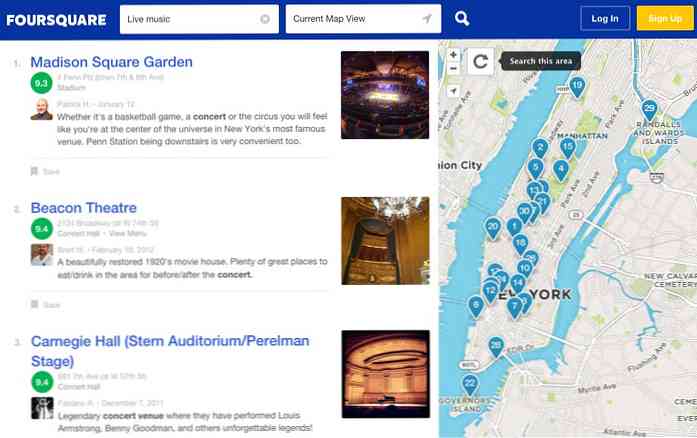
2. Foursquare
Najverjetneje ste že slišali Foursquare, priljubljena aplikacija za socialno mreženje, ki temelji na lokaciji in omogoča skupno rabo prizorišč s prijatelji po vsem svetu.
Osnovni API API za Foursquare temelji na hrbteničnih modelih, kjer Razredi modelov API-ja Foursquare (kot so uporabniki, prizorišča in prijave) so podrazredi razredov hrbteničnega modela in podedujejo njihove metode in lastnosti.

Izvajanje kode je mogoče skicirati tako: fourSq.api.models.Venue = fourSq.api.models.Model.extend (…); Da, tako je, Backbone omogoča napravam napišite prijeten objektno usmerjen JavaScript.
Ogledi hrbtenice imajo svojo vlogo tudi v aplikaciji Foursquare, saj izboljšajo uporabniško izkušnjo s podobnimi funkcijami zemljevidi in seznami domače strani. Razen Backbone, uporablja JavaScript API za Foursquare jQuery, Underscore.js (ki je edina težka odvisnost Backbone-a) in Prevajalnik zaprtja.
3. Koledar Basecamp
Bazni tabor, priljubljena aplikacija za upravljanje projektov uporablja funkcijo Backbone.js za funkcijo Koledar.
Glavni cilj oblikovanja koledarja Basecamp je bil ustvariti interaktivni vmesnik, ki omogoča intuitivno skupinsko razporejanje mogoče, in se posodablja v milisekundah. V Basecamp koledarju Backbone prikaže poglede v ECO (Embedded CoffeeScript) predloge, kadar so posodobljeni modeli (podatki na strani odjemalca).

Zanimivo je, da ekipa razvijalcev ni naredila celotnega Basecampa enostranske aplikacije, ki je primarni primer uporabe Backbone.js, ampak je uporabila samo knjižnico v funkciji Calendar, kjer so lahko resnično izkoristili njene prednosti. Pokaže se samo, da vam ni nujno, da zgradite celotno aplikacijo z eno stranjo z Backbone; bolje je skrbno premisliti, kje ga je mogoče uporabiti.
Več o antipatternsih hrbtenice preberite, da se odločite, ali potrebujete Backbone za celotno aplikacijo ali ne.
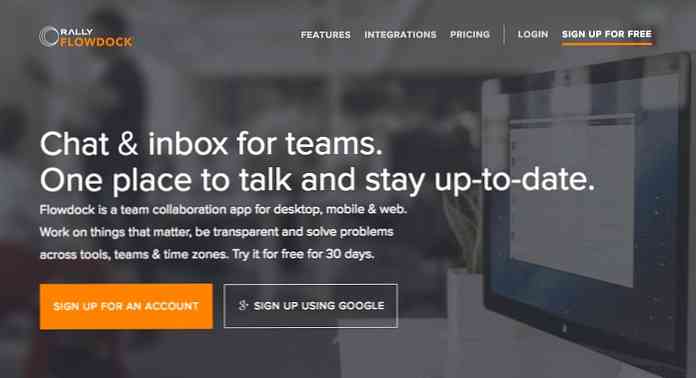
4. Flowdock
Flowdock je aplikacija za komunikacijo v realnem času, ki vam omogoča funkcije, kot so skupinski klepet, nabiralniki za skupine in delo v realnem času
Flowdock je bil zgrajen iz tal na vrhu Backbone.js. Glavni izziv razvojne skupine je bil omogočiti sporočila in delovne tokove v realnem času. Privzeto se Backbone.js poveže s strežniško stranjo preko vmesnika RESTful, ki ne omogoča pretoka podatkov v realnem času. Zato so razvijalci se je odločil shraniti sporočila v realnem času v Socket.io namesto REST API.

Da bi to dosegli, so je napisal metodo po meri imenuje Backbone.sync. Ker je Socket.io tudi knjižnica JavaScript, je komunikacija med vmesnikom JavaScript in Node.js brezhibno. Flowdock je v prvi vrsti aplikacija Rails na strani strežnika, vendar imajo ločeno podporo Node.js, ki upravlja povezave Socket.io.
Flowdock izboljša uporabniško izkušnjo v realnem času še več z Bacon.js, priročno knjižnico JavaScript, ki omogoča funkcionalno reaktivno programiranje. Funkcija EventStreams za Bacon.js omogoča, da Flowdock posodobi svoj model in zbirke hrbtenice.
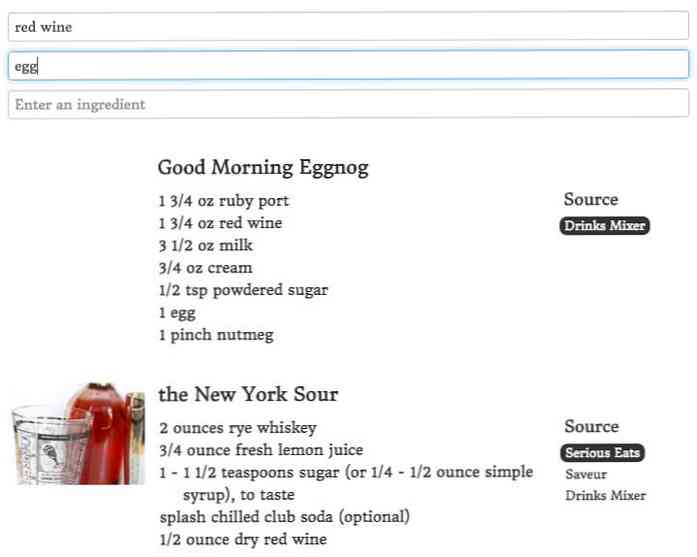
5. Iskanje koktajlov
Iskanje koktajlov je odprtokodna aplikacija, ki vam omogoča, da si ogledate kodo zelo enostavne izvedbe Backbone.js. Backend poganja Python, toda to, kar nas zanima, je datoteko script.js aplikacije.
Če pregledate kodo, lahko vidite zelo osnovno strukturo okvira Model-View- *, ki jo vsebuje Model opredeljeno v. \ t Cocktail razred, ki ne spremeni privzetih nastavitev nadrejenega razreda Backbone.Model, enega Zbirka hrbtenice za rezultate iskanja in 3 Pogledi hrbtenice, vsak doda nove metode Backbone.View starševski razred.

Če pogledate datoteko index.html, lahko ugotovite, kako je razvijalec dodal Backbone.js in njegove odvisnosti, Underscore.js in jQuery v glavi. Underscore.js je edina težka odvisnost Backbonea, ko je jQuery potreben če želite manipulirati DOM s pomočjo Backbone Views (kar velja za aplikacijo Cocktail Search).
6. Bitbucket
Bitbucket je gostiteljska koda izvorne kode in aplikacija za upravljanje kode podobna Githubu. Atlassian, podjetje, ki je za njim, uporablja Backbone v programski opremi za sledenje komercialnih izdaj JIRA, ki je tudi njihov drugi glavni izdelek.
Med temeljito uporabo Backbone.js v svojih aplikacijah je razvojna ekipa našla nekaj stvari, ki so jih zamudili pri Backboneu. Srečali so se veliko tihih napak, ki jih povzročajo ohlapne konvencije definicije Backbone.js. To v bistvu pomeni, da so modeli, zbirke in pogledi nujno ne določajo dogodkov po meri, ki jih razkrijejo. In če to ni bilo dovolj, modeli ne vedno določajo lastnosti razkrijejo.

Ta permisivna narava je funkcija, ki jo imajo mnogi razvijalci, ne pa tudi ekipa Atlassiana, zato so razvili lastno podaljšanje hrbtenice, imenovano Backbone.Brace, v knjižnico doda kombinacije in samo-dokumentirane atribute in dogodke.
Če vas moti ista stvar, lahko dodate lastno aplikacijo Backbone.Brace, saj je projekt odprte kode, ki je gostitelj na Bitbucket sam. BitBucket uporablja templing jezik Mustache, tako kot Trello za upodabljanje hrbtnih pogledov na frontend.
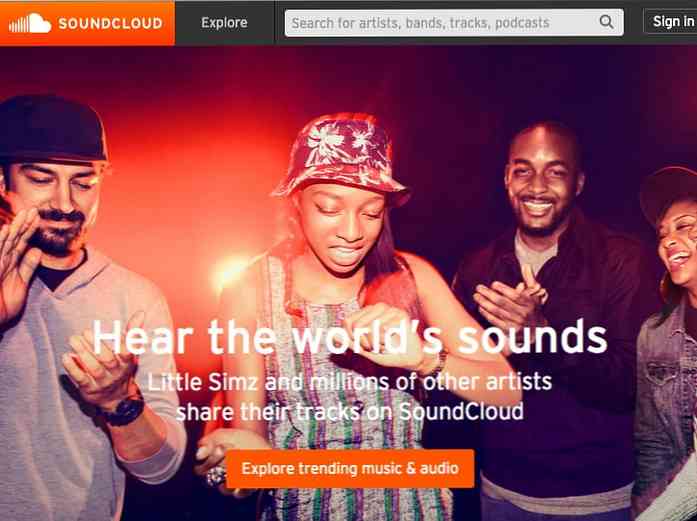
7. SoundCloud
SoundCloud je priljubljena zvočna distribucijska platforma, kjer lahko snemate, nalagate in delite svoj zvok ali brezplačno poslušate glasbo.
Razvijalci programa SoundCloud so najprej uporabili Backbone.js kot okvir frontendov svoje mobilne aplikacije, vendar jim je bilo všeč toliko, da so ga uporabljali tudi na odjemalski strani svojega spletnega mesta. V svojem Backstage Blogu razlagajo svojo izbiro okvira z zmožnostjo Backbonea zagotoviti trdno strukturno podlago, medtem ko je še vedno prožna.

Skaliranje je glavna skrb za aplikacijo za pretakanje zvoka in SoundCloud priznava, da je “ima več opraviti z organizacijo kot z izvajanjem” zaradi česar je dobro organizirana, a lahka hrbtenica idealna izbira za njih.
SoundCloud uporablja semantični templating sistem Handlebars za upodabljanje Backbone pogledov na frontend.
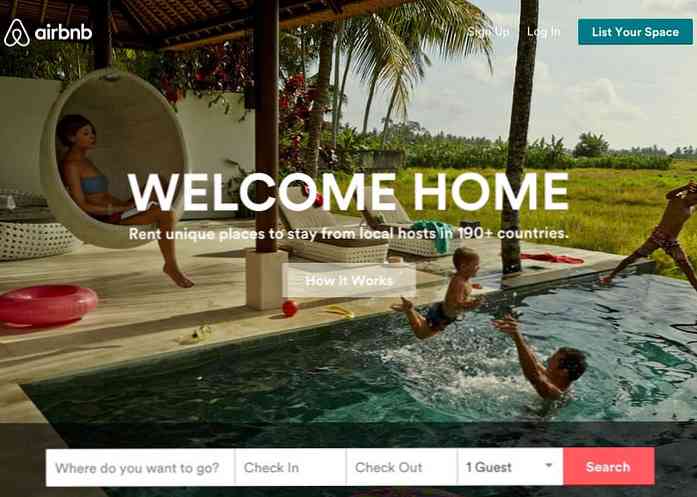
8. AirBnB
AirBnB je zelo uspešna skupnostna tržnica, kjer lahko najdete in rezervirate različne vrste nastanitev v skoraj 200 državah po svetu
AirBnB je najprej uporabil Backbone.js v svoji mobilni aplikaciji, tako kot SoundCloud, kasneje pa jo je vse bolj uporabljal v svojih spletnih aplikacijah, kot so seznam želja, ujemanje, iskanje, skupnosti in plačila. AirBnB je tako rad všeč Backbone, da se niso le pomirili z uporabo na prednji strani, ampak so želeli omogočiti tudi vodenje knjižnice na hrbtni strani.

Kasneje je naredil svojo knjižnico hrbteničnega strežnika, Rendr, odprto kodo na voljo na njihovi Github strani. Rendr je napisan v Node.js in sledi filozofiji “uvedba minimalne strukture, ki omogoča razvijalcu uporabo knjižnice na najprimernejši način za njihovo uporabo” tako kot samo hrbtenica
Če vas zanima več o tehniških skladbah AirBnB-a, preberite objavo v spletnem dnevniku o njihovem potovanju iz Rails backend-a v sveti gral hkratno uporabo Backbonea na strani odjemalca in strežnika.
9. Hulu
Hulu je aplikacija za pretakanje videoposnetkov, ki omogoča brezplačno gledanje televizijskih oddaj in filmov, če se nahajate v ZDA.
Hulu je uporabil Backbone.js, da bi ustvaril brezhibno in hitro uporabniško izkušnjo za ljubitelje filmov. Vmesnik omogoča hitro premikanje skozi aplikacijo z rahlimi prehodi med navigacijo. Hrbtenica prihrani pasovno širino za uporabnike kot skripte in vdelane videoposnetke ne obnovi se ves čas.

Hulu na Rendu poganja motor Rails, in če vam je všeč zabaven, a informativen pogovor, lahko preberete kako se je ekipa razvijalcev zapletla v jQuery preden se končno odločite za spremembo v bolj organiziran okvir hrbtenice.
Backbone.js je dovolil Huluju do postopno pretvorite njihovo upodabljanje iz strani strežnika v odjemalsko stran namesto da bi naredili tvegano preoblikovanje njihovega obstoječega podpornika Rails.
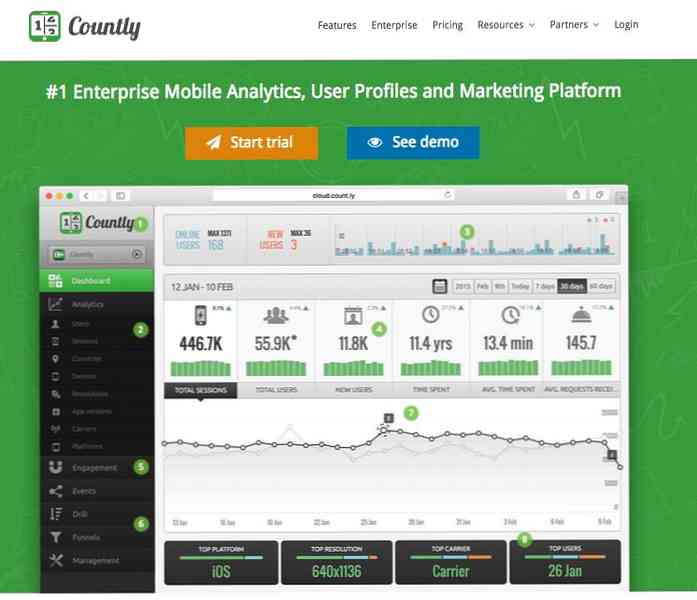
10. Previdno
Grozno je aplikacija za mobilno analitiko v realnem času, ki omogoča sledenje uspešnosti aplikacije iPhone, Android ali Windows Phone neposredno iz okna brskalnika.
Oglejte si izjemen seznam odprtokodne programske opreme, ki je bila uporabljena za razvoj platforme, vključno s superzvezdami zadnjih let: Nginx, MongoDB, Node.js za strežniško stran in seveda Backbone.js za frontend.

Prečkano uporablja knjižnico semantičnih templatov ročic za upodabljanje povratnih pogledov, ki prikazujejo podatke, pripravljene in naložene s hrbteničnimi modeli. Preprosto je aplikacija, ki je prijazna razvijalcem: ni le enostavno razširljiva, temveč tudi njena dokumentacija ponuja pripomočke s takimi vadnicami kako zgraditi vtičnike po meri na vrhu osrednjega odjemalca Backbone.
Opomba urednika: To je napisala Anna Monus za Hongkiat.com. Anna je spletni razvijalec in ustvarjalec kod z zanimanjem za znanost, umetno inteligenco in moteče tehnologije.