Kako nastaviti Google Upravitelj oglasov na spletnem dnevniku / spletnem mestu
Če ustvarjate prihodek iz svojega spletnega mesta ali spletnega dnevnika, verjetno uporabljate oglasne pasice in se jih posodablja ročno, tako da slike in naslove URL dodate v izvorne kode ali s pomočjo zunanjih skriptov za prikazovanje oglasov, kot sta OpenX ali OIO.
Google ima podobno spletno storitev, pokličite Google Upravitelj oglasov. Na kratko, to je preprosta (in brezplačna) spletna storitev, ki vam pomaga upravljati oglasne pasice. Prav tako prihaja s precej popoln modul inventar poročilo. Upravitelj oglasov se povezuje s storitvijo AdSense, zato imajo skrbniki spletnih mest možnost prikazovanja oglasov AdSense, če ni nobene pasice za določeno režo. Tukaj je hiter pregled prednosti Google Upravitelj oglasov:
- Sposobnost ciljanja oglasov. Vi nadzorujete, kdo lahko vidi oglase. Naj bo geografsko, brskalno ali jezikovno specifično.
- Učinkovito prikazovanje oglasov. Namestitev skriptov ni potrebna. Vse (vključno z oglasi) je gostilo Google. Ne samo, da vam prihrani prostor in pasovne širine, lahko ste tudi prepričani, da bodo pasice dostavljene hitro.
- Večuporabniška podpora. Za upravljanje prodajnega dela lahko dodelite več prodajalcev in vse, kar je dokumentirano / zabeleženo v Google Upravitelju oglasov.
- Preprost uporabniški vmesnik. Upravitelj oglasov ima tako kot vse druge Googlove spletne storitve enostaven in razumljiv vmesnik.
Če ste prepričani Google Upravitelj oglasov je lahko koristno pri upravljanju oglasov za vašo spletno stran ali spletni dnevnik, želimo vam pokazati, kako ga namestite takoj od začetka. Popoln vodnik po skoku.
1. Ustvarite Oglasna mesta
Oglasna mesta so rezervirani prostor na vašem spletnem mestu za umestitve oglasov. Če želite na bočni strani vstaviti 4 125 × 125 pasic, iščete 4 oglasna mesta. Tukaj imamo hongkiat.com osem slikovnih pasic velikosti 125 × 125. To pomeni, da bomo morali ponovno ustvariti 8 različnih mest oglasov. Gremo o tem.
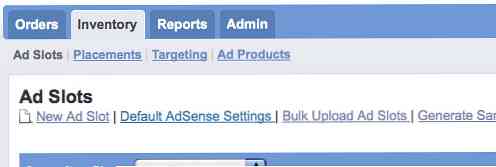
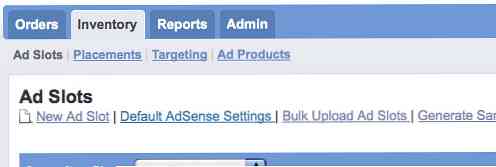
- Spodaj Inventar -> Oglasna mesta, kliknite na Nova mesta oglasov.

- Obvezna polja: Dajte vaši reži edinstveno Ime mesta oglasa. Izberite velikost pasice spustite ali spustite, če želite. Izberite, ali naj se banner odpre v novem oknu (_blank) ali odprto na trenutnem oknu (_top) po kliku.
- Neobvezna polja: Preveril Potrditveno polje AdSense želite povečati prihodek v reži z AdSense, vendar bomo priporočamo, da ne, za zdaj. Izpolnite smiselno opis za oglasno mesto ali pa to morda preskočite, če Ime mesta oglasa je dovolj opisen.
- Shrani to.
Ponovite korake 1, 2 in 3, da ustvarite vsa mesta oglasov, ki jih potrebujete. Za naš primer bomo ustvarili 8 oglasnih mest z drugačnim imenom. Tako izgleda eden od njih.

In ko končate z ustvarjanjem vseh mest oglasov, si oglejte, kako Stran oglasnega prostora bo izgledal. Nato bomo ustvarjali umestitve oglasov.

2. Ustvari Umestitve oglasov
Umestitve oglasov so tista, ki imajo / združujejo oglasna mesta skupaj. Za hongkiat.com, ker imamo na stranski vrstici 8 oglasnih mest 125 × 125 pasic, bomo potrebovali eno umestitev oglasov, da jih držimo skupaj. Umestitev oglasa mora zagotoviti, da vsak oglas dobi pošteno sliko, če je na vrhu, če jih nastavite na rotacijo. Način umestitve oglasa ustvarite tako.
- Spodaj Inventar -> Umestitve, kliknite na Nova umestitev.
- Obvezna polja: Pomeni umestitev oglasa ime. Na primer, imenujemo naše "HKC-125-DesnoTop-Zone"ker bo shranil vse 125 × 125 pasic, ki so postavljene v zgornjem desnem kotu bloga.
- Neobvezna polja: Če dovolite, da AdSense ponudi ponudbe za mesta oglasov v tej umestitvi, preverite Ciljanje, drugem počistite. The Notranji opis je samo za osebno uporabo, kar vam omogoča boljše razumevanje umestitev oglasa.
- Dodaj vsa mesta oglasov, ki spadajo v to novo umestitev oglasa, smo v našem primeru dodali vse.
- Shrani to.
Tukaj je vzorec kako naše Umestitev oglasa videti nastavitve.

Ko shranite umestitev oglasa, boste vrnjeni Inventar -> Umestitve glavna stran in izgleda nekako tako.

Tukaj je kratek povzetek - Ustvarili ste potrebno Oglasna mesta, in jih združite pod Umestitev oglasa. Naslednja stvar, ki jo moramo storiti, je, da v vsako od teh mest oglasov dodamo "prave" transparente.
3. Ustvari Naročila
Naročila
Pomisli Naročila kot zahteve za naročilo za banner. V njem so shranjene informacije o tem, kdo so oglaševalci, datum začetka in konca oglaševalskih akcij ter drugo. Če se na vašem spletnem mestu oglaša oglasno mesto, ustvarite novo Naročilo. Če imate 8 oglasnih mest, lahko ustvarite do 8 različnih naročil. Smiselno? Ustvarimo nekaj nalogov.
- Spodaj Naročila, kliknite na Novo naročilo.
- Obvezna polja: Daj drug drugemu Ime naročila in Zunanji ID z lahkoto se lahko regonizirate. Naj sistem ve, kdaj se bo začel prikazovati banner in kdaj se bo končal z izbiro Začetni datum in Končni datum. Izberite neomejeno če je verjetno trajna.
- Neobvezna polja: Morda boste želeli tudi zapolniti Oglaševalec, Agencije, Stiki, Dodelitve uporabnikov in Opombe da boste bolje razumeli naročilo.
- Shrani to.
Zdaj bomo ustvarili Element vrstice za to naročilo.
Elementi vrstic
Elementi vrstic povezujejo z Naročila. Vsakič, ko vnesete naročilo, boste morali za to ustvariti element vrstice. Element vrstice omogoča, da določite naravo oglasa, ne glede na to, ali se uporablja kot CNK, CNT ali CPD. Tukaj nastavite tudi ceno / ceno oglasa..
Vsakič, ko zadeneš Shrani po ustvarjanju Naročilo, boste usmerjeni v ustvarjanje Element vrstice.
- Kliknite Novi elementi vrstic.

- Daj mu Ime.
- Določite Prednost dostave. Če je vaše naročilo neposreden oglas, ga spremenite v Exclusive iz spustnega seznama, tako da lahko uporabite CPD (cena na dan).
- Še enkrat se morate prepričati, da ste pravilno vnesli Začetni datum in Končni datum.
- Spodaj Umestitev sodelavec Element vrstice z ustrezno umestitvijo.
- Ciljanje vam omogoča nadzor kdo bi moral videti oglas. Z drugimi besedami, pod kakšnim pogojem se bo oglas prikazal na vašem spletnem mestu. Ta nastavitev ni obvezna, privzeti oglas bo viden vsem.
- Možnosti dostave opisuje videz oglasa. Set Stopnja dostave in Obračanje oglasov do Tudi bo zagotovil, da bodo vsa naročila enako prikazana.
- Shrani to.
Tako bo izgledal vaš vrstični element.

Hiter pregled pred nadaljevanjem. Ustvarili smo Naročilo, z informacijami oglaševalcev, začetnim datumom in končnim datumom oglaševalske akcije. Potem smo ustvarili Element vrstice za Naročilo kjer shranjuje informacije, kot so vrsta stroškov (CNK, CNT, CPD), stroški, vedenje ciljanja itd. Naslednja stvar, ki jo moramo storiti, je dodati oglas za oglas.
Oglasi
Oglasi so slike oglasov. Vsakič, ko a Element vrstice je dodan, morate dodati (in odobriti) vsaj en oglas za to.
- Po shranjevanju a Element vrstice, kliknite na potrebujete oglase za dodajanje slike za oglas.
- Izpolnite Ime, Velikost mesta oglasa (velikost pasice), Vrsta oglasa, Ročna teža (če želite nadzorovati prioriteto rotacije pasic)
- Shrani to.
Vrsta oglasa določa, kako boste prikazali sliko pasice. Google Upravitelj oglasov lahko gostuje vaše pasice interno (ne glede na jpg, flash, gif ali png) ali jih gostite drugje in vstavite URL slike. Uporaba mediji če potrebujete ročno vstavljanje kod HTML.
Tukaj je vzorec, kako naj se napolni stran za ustvarjanje oglasov.

Ne pozabite Odobrite in aktivirajte oglas.
Ponovite vse korake v Naročila, Elementi vrstic in Oglasi za vsak posamezen transparent. V našem primeru bomo to ponovili 8-krat, da bomo zapolnili vsa naša mesta oglasov.
4. Prikaz Pasice
Tukaj je naš zadnji korak, preden se oglasi začnejo prikazovati na naši spletni strani - ustvarite kode in jih prilepite v naše izvorne kode.
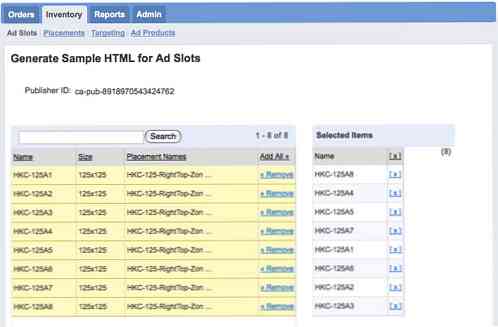
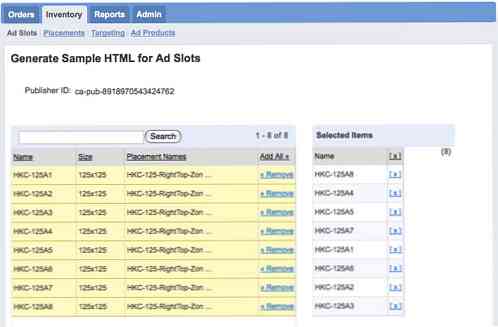
- Pojdi do Inventar -> Oglasna mesta, kliknite na Ustvari vzorčni HTML.
- Dodaj vsi sloti so potrebni Izbrane postavke oddelek
- Kliknite Ustvari vzorčni HTML

Pomaknite se na dno, da najdete ustvarjene kode. Izgledati mora nekako takole:
Primer besedila pred režo HKC-125A1
Primer besedila pred režo HKC-125A2
Primer besedila pred režo HKC-125A3
Primer besedila pred režo HKC-125A4
Primer besedila pred režo HKC-125A5
Primer besedila pred režo HKC-125A6
Primer besedila pred režo HKC-125A7
Primer besedila pred režo HKC-125A8
Sledite navodilom, navedenim v komentarjih, da vstavite kode v svoje in odsekov.
Opomba: Da bi preprečili napake in se izognili zamenjavi spletnega mesta v živo, je dobro, da kopirate ustvarjene kode, jih prilepite na prazen HTML, da preizkusite rezultate. Če je Oglasi se ne prikazujejo, vaše možnosti Trenutni čas še ni začetni datum nastavljen v Naročila in Elementi vrstic.
Opravljeno je! S storitvijo Google Upravitelj oglasov zdaj upravljate pasice spletnega mesta. Ponovno se prijavite nekaj dni kasneje, da preverite uspešnost.
Za vsa druga vprašanja, pustite komentar, bom po svojih najboljših močeh pomagal.