Kako lastno spletno stran (tudi če ne morete zgraditi enega) Pt 2

Prejšnji teden smo govorili o tem, kako kupiti in zagnati preprosto spletno stran z WordPressom. Danes bomo začeli s prilagajanjem našega WordPress spletnega mesta in vas spravili na desno stran, da bi imeli odlično kakovostno, bogato spletno stran.
Hitro se bomo sprehajali po menijih WordPressa in vam pomagali, da bo uporabniku olajšal prvi zagon in vam pokazal, kako začeti novo spletno stran s temo in enostavno posodobljivo, prilagojeno navigacijo. Lahko je zastrašujoče, da začnete novo spletno mesto WordPress, vendar se držite drugega dela "Kako lastiti svojo spletno stran"..
Kaj je v osnovni namestitvi za WordPress?

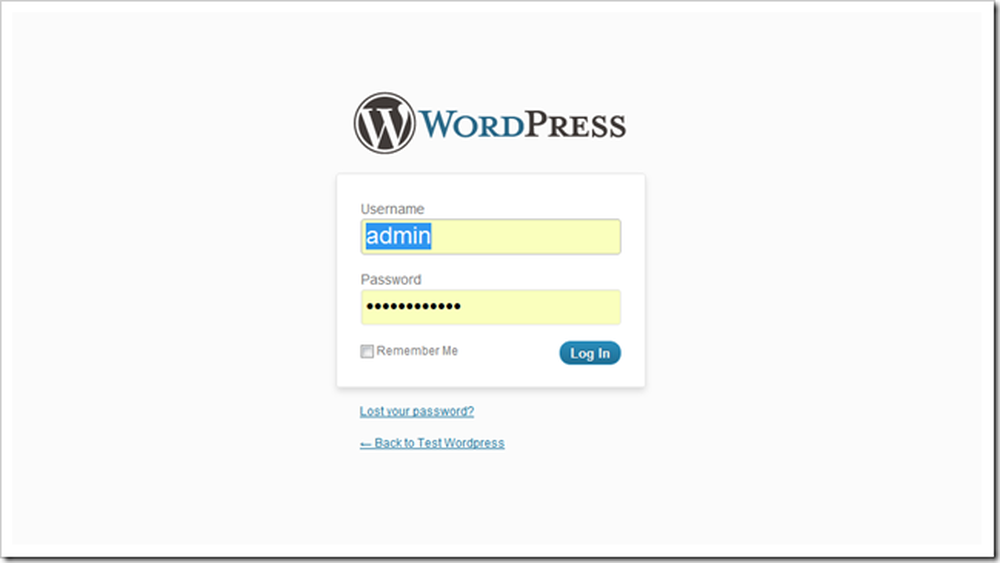
Morate najti "zadnji konec" vašega novega spletnega mesta WordPress, tako da obiščete novo domeno in dodate / wp-admin do konca. Moral bi dobiti stran, ki je videti precej podobna tej, kjer se lahko prijavite in zaoblite z novo stranjo.

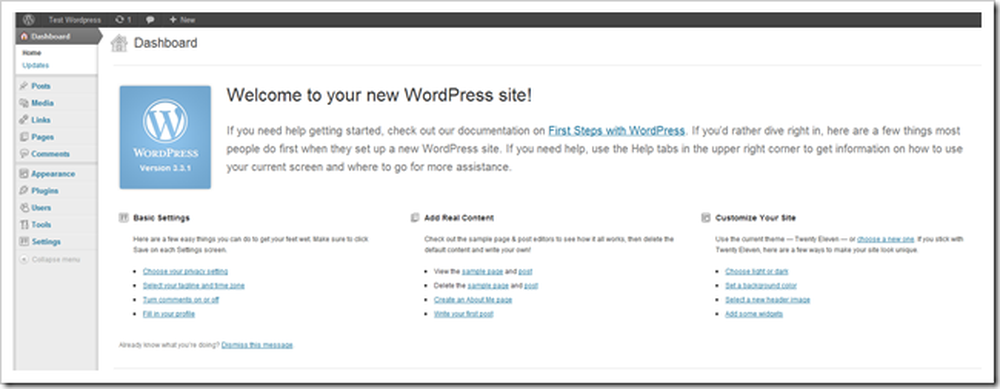
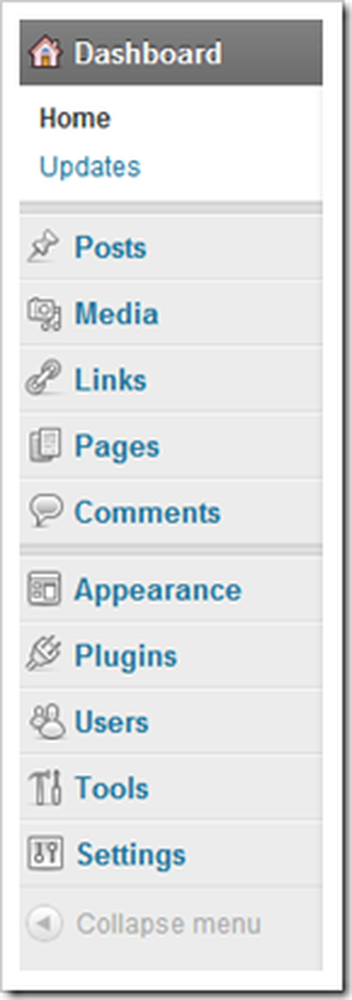
To je nadzorna plošča. Ima veliko zelo koristnih informacij, vključno s posodobitvami in predlogi za novo vsebino za začetek pisanja, novimi dodatki za dodajanje ali nastavitvami, ki jih lahko prilagodite. Začnimo z ogledom možnosti na tej strani.
 | WordPress je precej preprost, toda količina novih stvari, ki se jih lahko naučite, je lahko resnično v prvi vrsti. Tukaj je kratek pregled tega menija. Objave ustvarja nove objave v slogu bloga. Ker je WordPress aplikacija za bloganje, je to na vrhu menija. Mediji je za nalaganje slik, videoposnetkov in datotek. Vse to lahko storite v brskalniku, ne potrebujete programa FTP. Zaradi tega je vse veliko lažje. Povezave je ena od SEO značilnosti WordPress. Uporabite ga za ustvarjanje seznamskih povezav, ki so pomembne za vašo vsebino, ali pa jih preprosto ignorirajte. Strani nadzira in dodaja strani, ki se ne registrirajo kot »objave« v WordPressu. Razlika ni velika, le da se strani ne prikažejo v viru RSS na spletnem mestu (privzeto.) Komentarji vam omogočajo, da obiskovalci preberejo zmerno besedo, ki je bila objavljena na vaši spletni strani. Videz omogoča spreminjanje ozadij, menijev, glav, barv itd. vaše spletne strani in teme. Prav tako lahko prenesete nove teme ali predloge. Vtičniki so razširitve za vaše spletno mesto. Lahko segajo od preprostih do neverjetno zapletenih. Mnogi so koristni, nekateri pa so revni. WordPress bo našel brezplačne dodatke za vas. Uporabniki omogoča spreminjanje uporabniškega imena ali dodajanje drugih oseb na svoje spletno mesto. Orodja in Nastavitve so tehnični meniji za prilagajanje vidikov vašega spletnega mesta. |

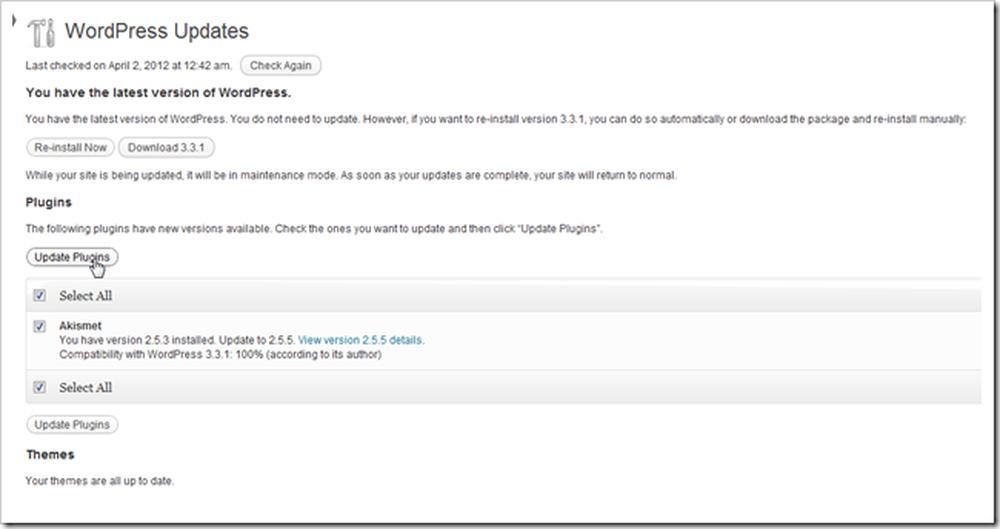
Na tej nadzorni plošči lahko najdete tudi posodobitve programske opreme. To bo WordPress posodabljalo na najnovejšo različico in posodabljalo vse vtičnike, teme ali drugo programsko opremo, ki jo namestite v vašo WordPress stran..

Po privzetku lahko WordPress vzpostavi stik z glavnimi imenike spletnih dnevnikov in iskalniki, tako da se lahko vaša stran prikaže kot ustrezen rezultat. Morda boste želeli pogledati pod Nastavitve> Zasebnost in nastavite to na "Vprašajte iskalnike, da ne bodo indeksirali te strani", dokler niste zadovoljni z vašo stranjo in pripravljeni, da jo dobite tam zunaj. Ali pa samo, da je tam nepopolna - verjetno ne bo kaj veliko.


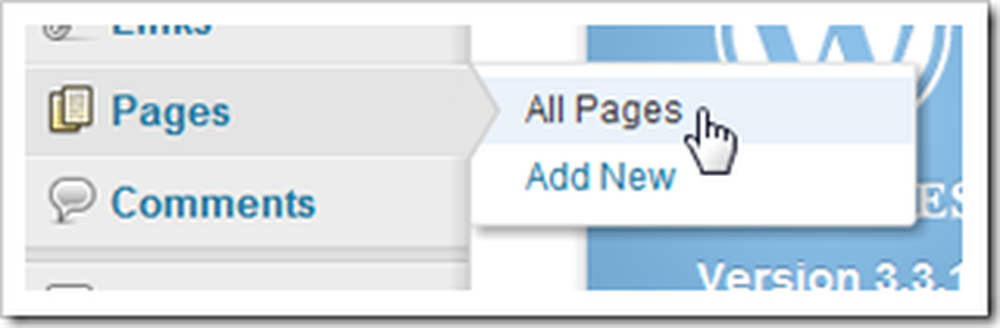
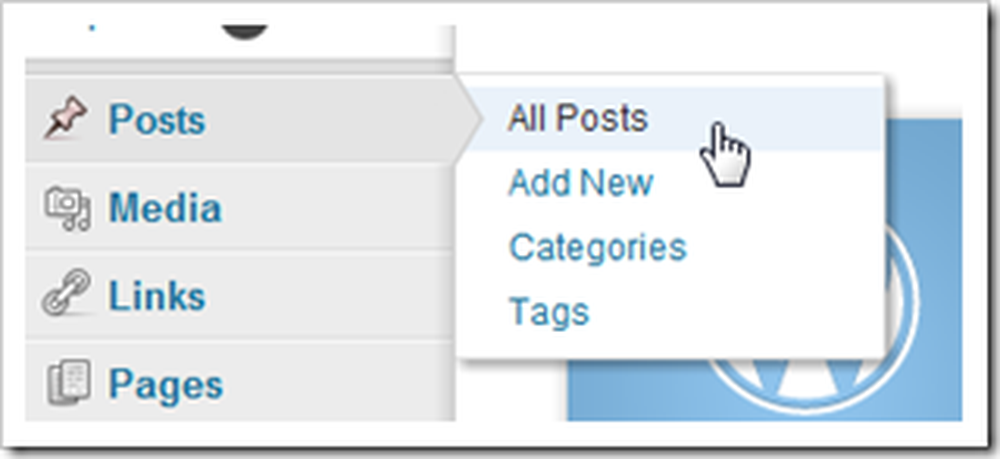
Številni meniji imajo otroške strani z veliko in veliko možnostmi. Prva dva, s katerima se morate seznaniti, sta Posts and Pages, odvisno od tega, kako želite uporabljati WordPress. Če želite ustvariti spletni dnevnik, bo "Objave" verjetno mesto, kjer boste porabili veliko časa. Ampak, če boste naredili statične strani ... uganili ste, »Strani« so.
Prilagajanje WordPress namestiti s spreminjanjem tem

WordPress uporablja sklope slogov in modele, imenovane »Teme«, da prilagodi postavitev. To je lahko odličen način za ne-oblikovalce in ljudi, ki niso tehnični, da svojo spletno stran naredijo boljšo brez veliko truda, in lahko oblikovalcem srednjega razreda omogočijo kraj za začetek prilagajanja. Napredni uporabniki WP lahko izdelajo svoje lastne teme, bodisi da jih prodajajo ali dajo kot prosto programje.

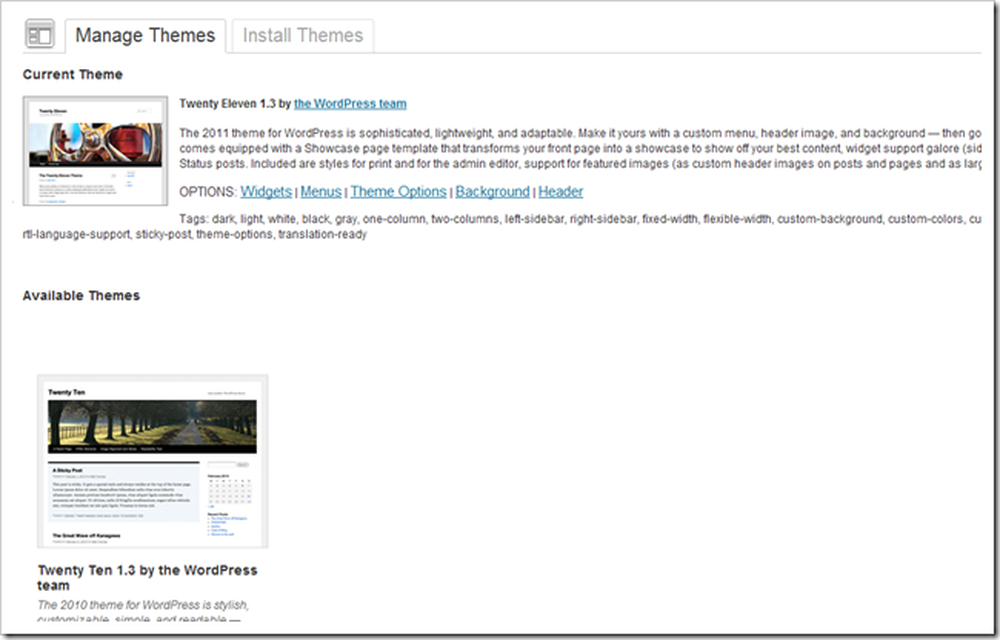
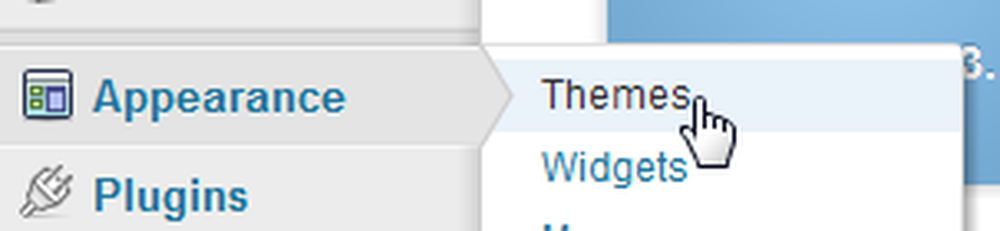
Ta meni lahko najdete tako, da izberete Videz> Teme.

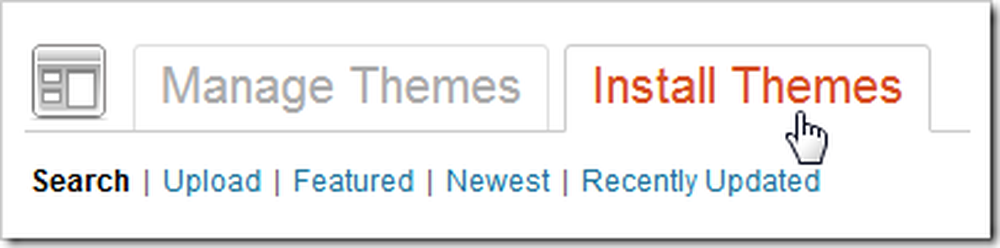
Nameščanje novih tem je hitro. Lahko preprosto prenesete nove prek WordPress, tako da preklopite na zavihek »Install Themes«.

Poiščete lahko več kategorij, ki jih lahko izberete, da bi našli temo, vključno z razporeditvijo barv in stolpcev. Danes bomo izbrali te možnosti, ker želimo prilagoditi ozadje, barve, glavo in menije našega spletnega mesta..

WordPress vam prinaša velik seznam tem, ki ustrezajo merilom, ki ste jih izbrali.

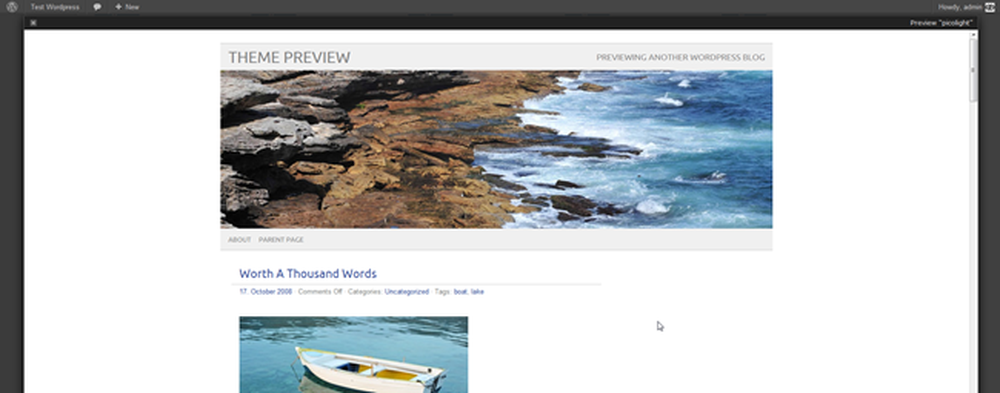
Ena izmed najbolj kul funkcij je, da si lahko pred ogledom teme pred namestitvijo. To bomo uporabili za našo predstavitev. Imenuje se Picolight.

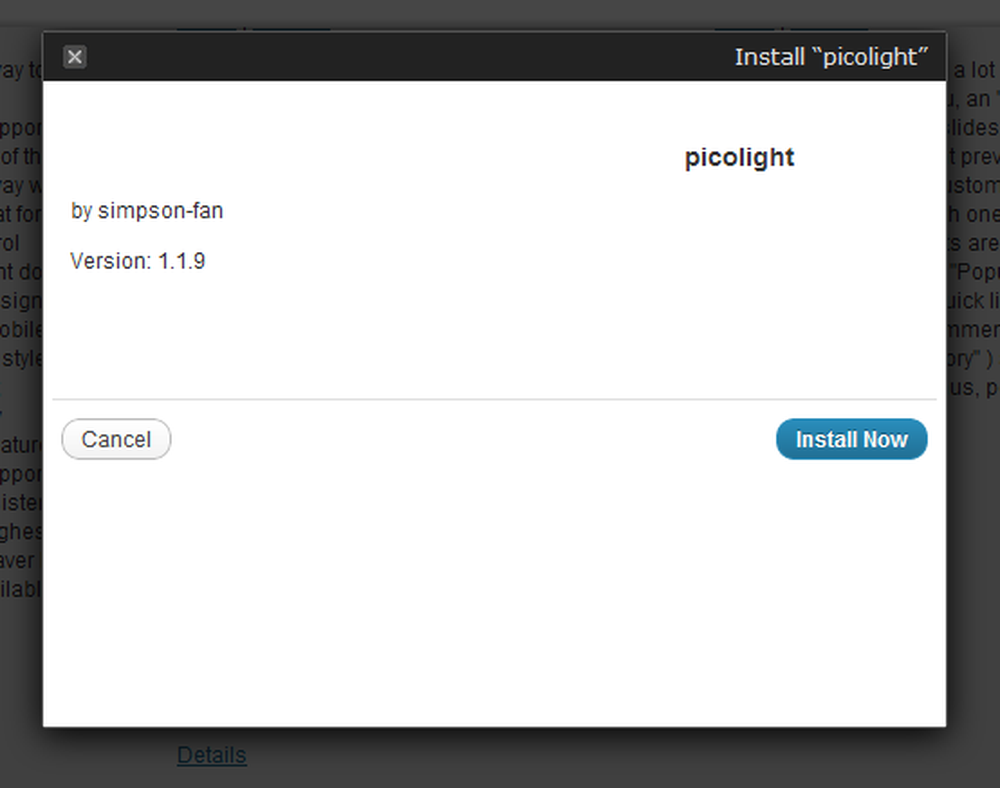
Kliknite namestite in nato kliknite, da prenesete in namestite datoteke v vaš WordPress backend.

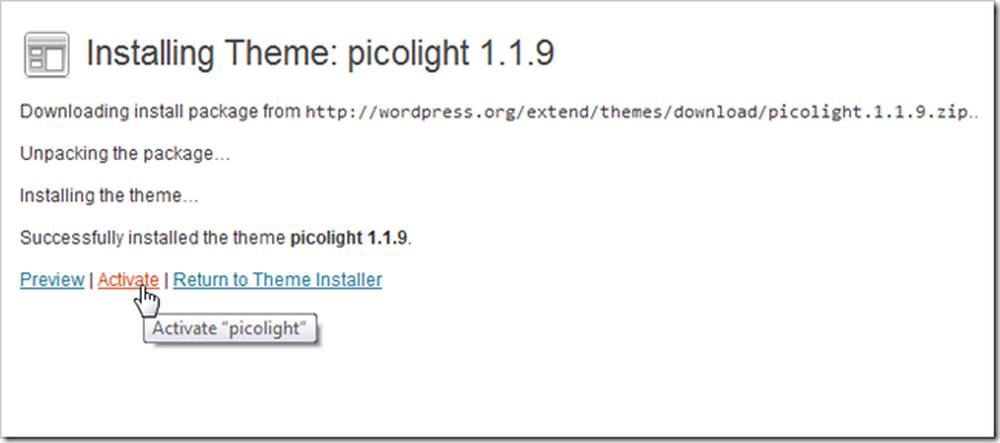
Tudi po tem, ko so vse datoteke prenesene in nameščene, morate še vedno »aktivirati«, da WordPressu sporočite, da uporablja temo.

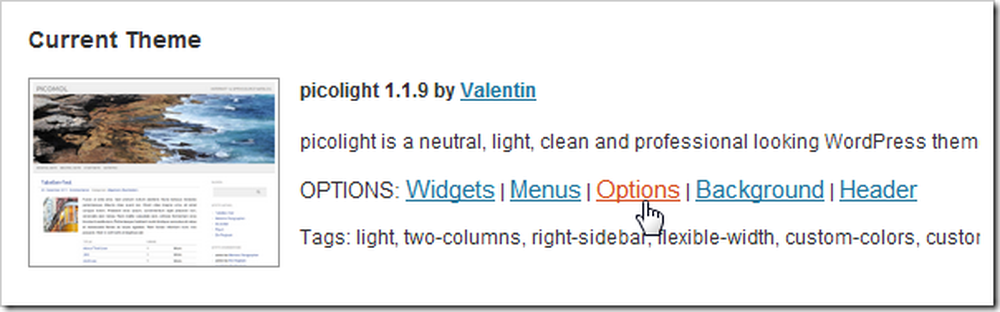
Prav tako boste našli veliko možnosti, ko bo vaša tema nameščena in aktivirana. Poglejmo jih zdaj.
Prilagajanje glavne navigacije

Meniji verjetno prva stvar, ki jo morate začeti prilagajati. Večina novejših WordPress tem podpira »menije po meri«, ki jih lahko tukaj uredite. Če želite začeti s prilagajanjem menija, morate najprej narediti nekaj drugih sprememb.

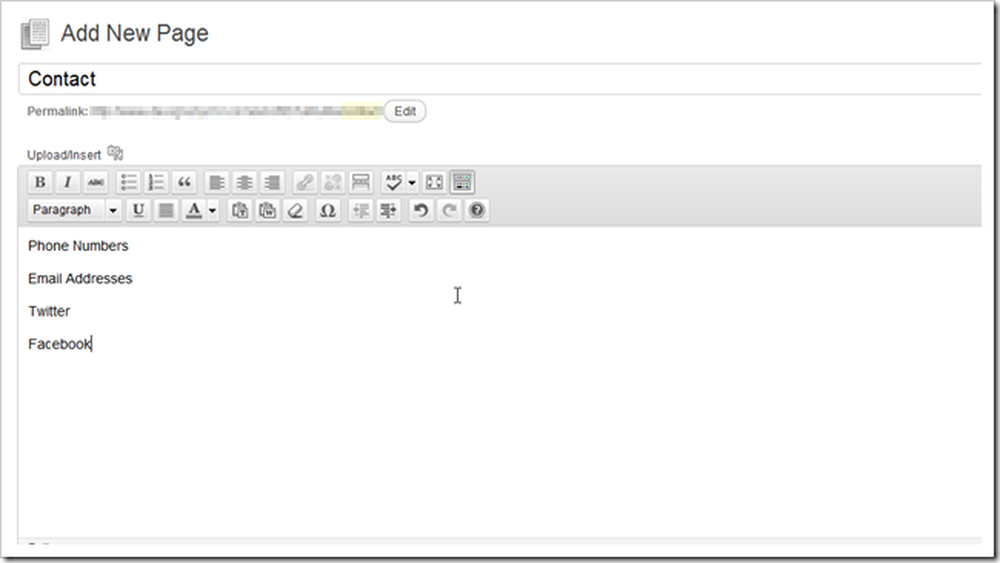
Poišči strani> Dodaj novo stran in začnite ustvarjati vse želene strani v svojem meniju. Tu lahko tudi izbrišete vse strani, ki jih ne želite prikazati na vašem spletnem mestu.

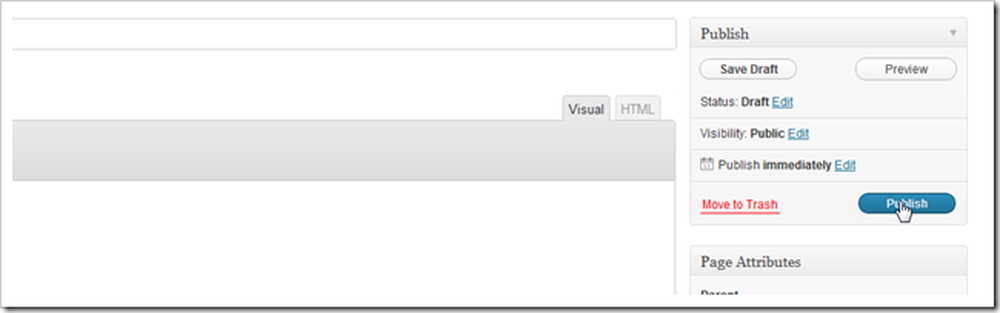
Ko končate svoje strani, kliknite gumb za objavo, da jih prenesete v svet.

Nadaljujte z ustvarjanjem strani, dokler nimate dovolj, da zapolnite svoj meni, ali ste utrujeni od tega, da jih ustvarite.

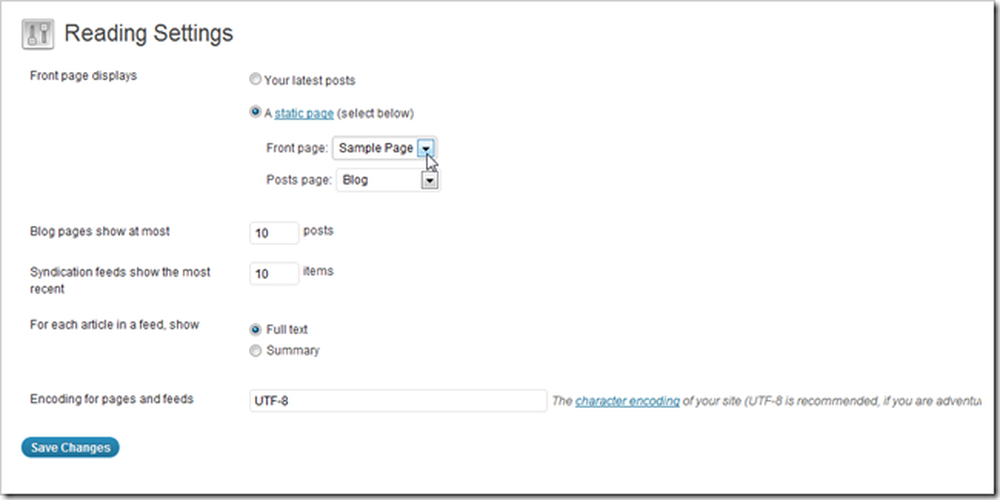
Naslednji korak je iskanje nastavitev za branje v razdelku Nastavitve> Nastavitve branja. Tukaj lahko spremenite »domačo« stran vašega spletnega mesta na statično stran in ne privzeto spletno stran spletnega dnevnika (če je to tisto, kar plava vašo ladjo). Začetno stran spletnega dnevnika lahko nastavite tudi na katero koli obstoječo statično stran. Ko končate s temi nastavitvami, kliknite »Shrani spremembe«.
(Opomba avtorja: kot vzorčno stran sem pomotoma uporabil »Sample Page«, pozneje pa sem jo spremenil v »Home«. To lahko storite tudi, vendar sem se nespametno pokazal, kako to storiti tako, da se vrnem na »Pages« In preimenovanje strani vzorca.)

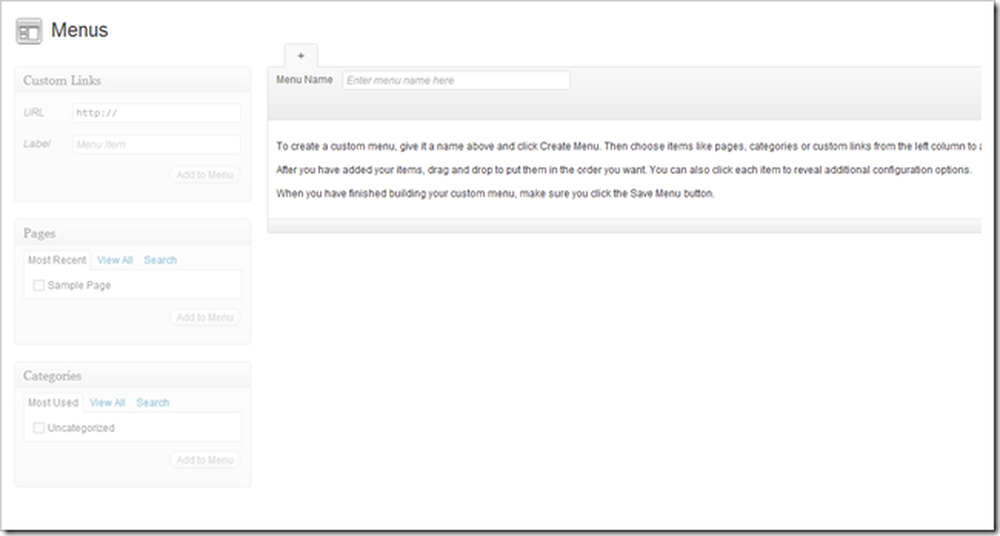
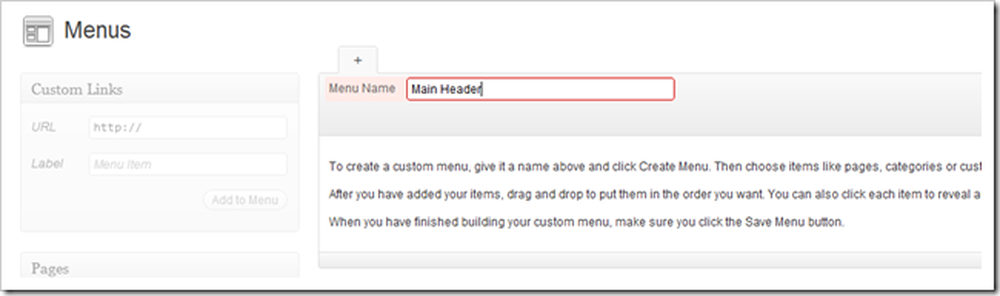
Vrnitev v Meni z navigacijo v Videz> Meniji. Za ustvarjanje menija lahko vtipkate neposredno v »Ime menija«. Vsako ime je v redu, ne pozabite, kaj je bilo kasneje.

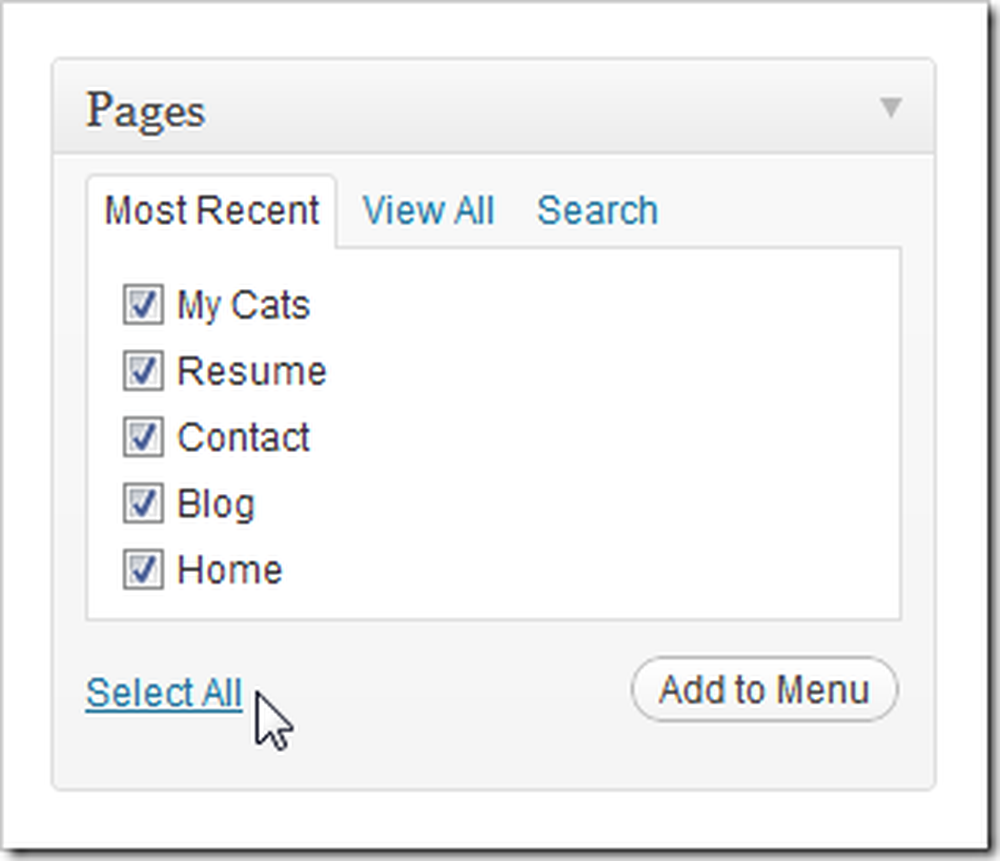
Preverite želene strani in kliknite »Dodaj v meni«.

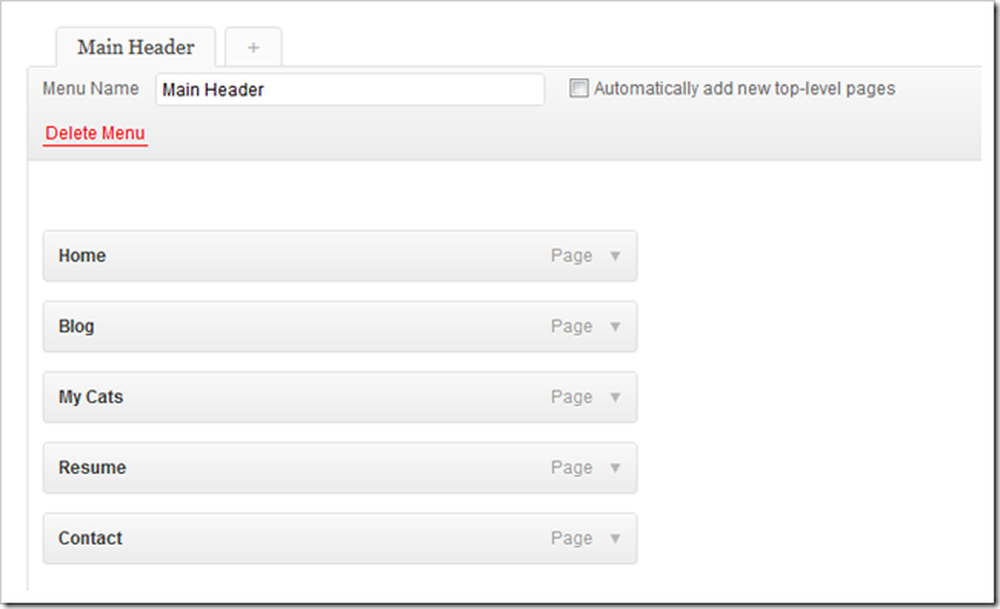
Najvišja stran se bo najprej prikazala v navigaciji in najnižja bo prikazana zadnja. Lahko jih kliknete in povlečete, da jih spremenite.


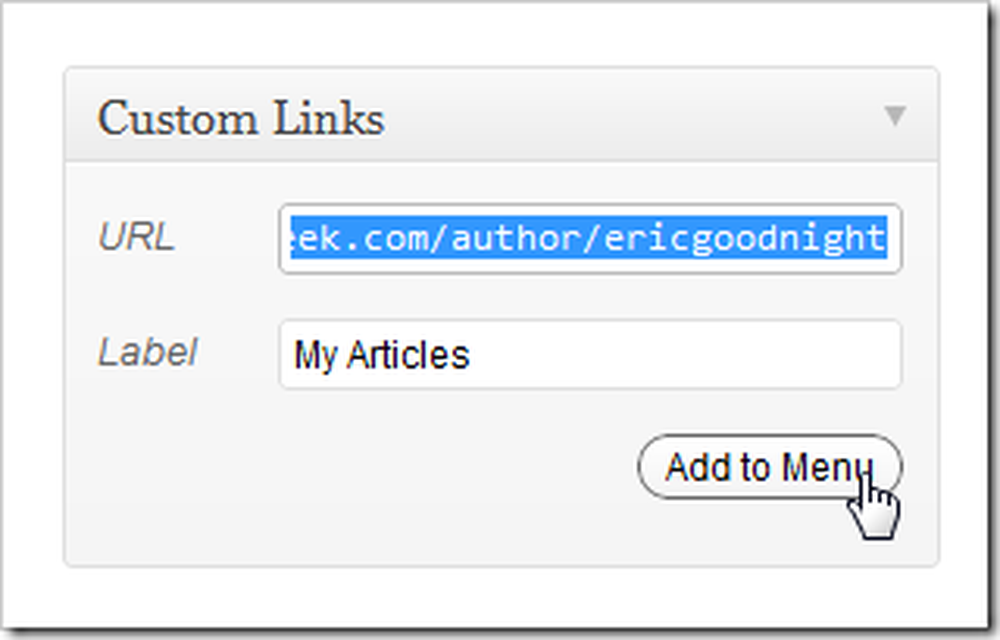
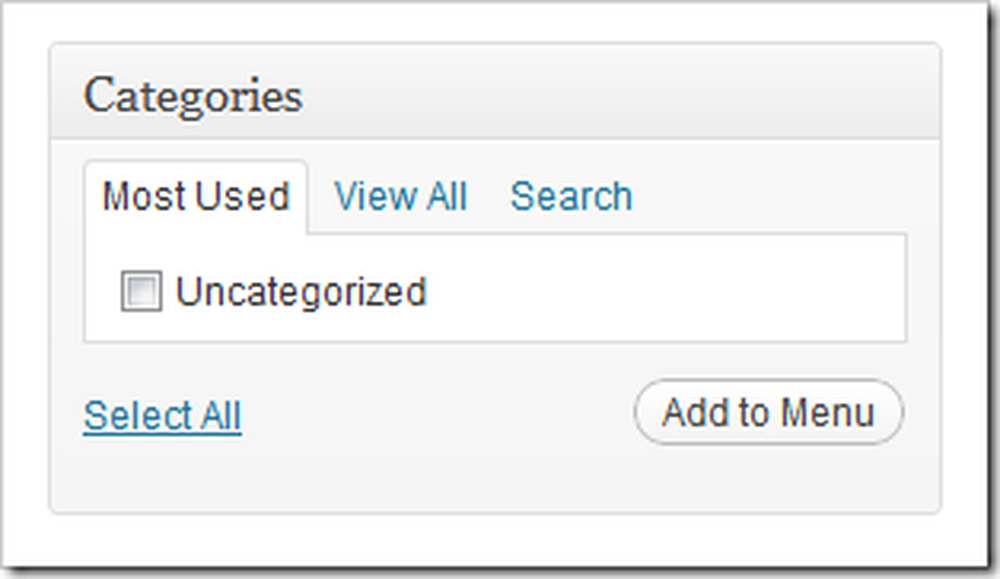
Prav tako imate možnost dodajanja zunanjih povezav in notranjih kategorij v vaše menije, vse zelo priročne dodatke.

Poiščite »Shrani meni« v spodnjem desnem kotu strani, da dokončate spremembe.

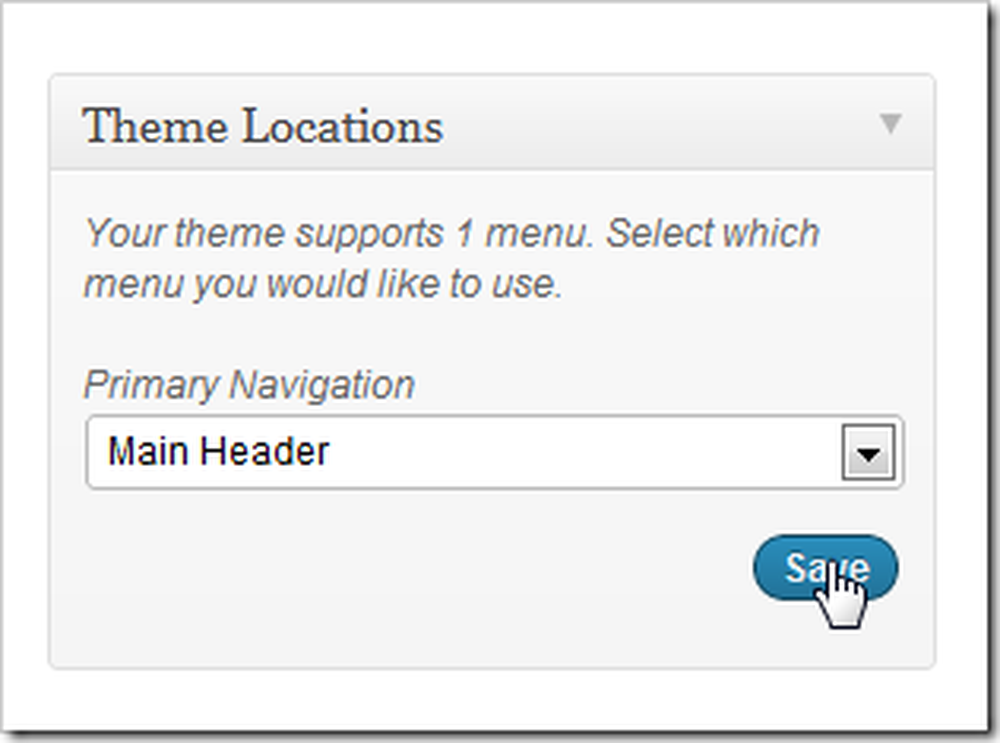
Nato poiščite razdelek »Lokacije« na isti strani menijev. Picolight privzeto podpira samo en meni, zato preprosto izberemo naš meni (prej smo ga poimenovali »Glavna glava«) in izberite možnost »Shrani«.

In ko preverimo našo prvo stran, ugotovimo, da je naš novi meni nameščen in čaka na navigacijo. Ta meni posodobitve iz te hrbtne strani - če želite dodati ali odstraniti strani, ni treba urejati 50 datotek html.
Več v 3. delu
V WordPressu je še veliko več. Če se počutite pustolovsko, poiščite namestitev in ugotovite, kaj dela za vas in kaj ni lahko in očitno. Vrnili se bomo s tretjim delom, preden ga boste spoznali.
Kako do lastne spletne strani (tudi če je ne morete zgraditi)
1. del: Gostovanje in namestitev | 2. del: Teme in meniji
3. del: Prilagajanje, pripomočki in vtičniki
Torej, kako smo naredili? Ali se počutite bolj zmedeno ali manj? Ali ste fabled "spletni mojster," z veliko nasvetov za newbies za njihovo prvo "resnično" spletno stran? Povejte nam, kaj mislite v komentarjih, ali pošljite vprašanja na naslov [email protected]. Vprašanja o WordPressu in izdelava osnovnih spletnih strani so lahko vključena kot del naslednjih člankov te serije.
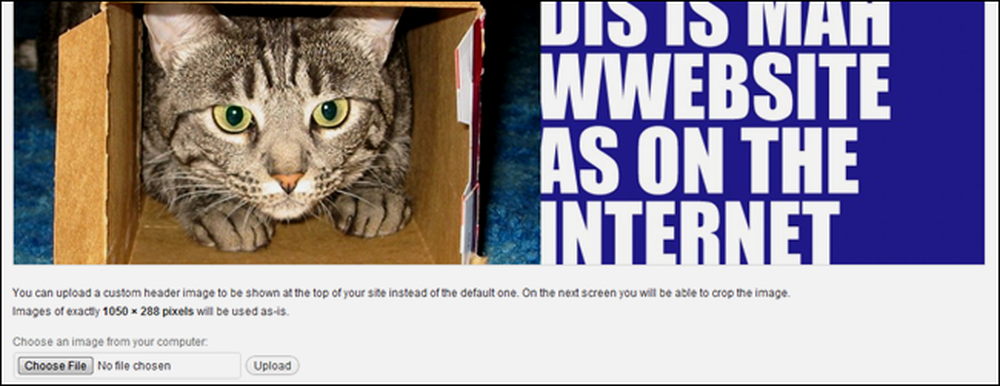
Zasluge za sliko: Cat in the Box, ki ga je napisal admiller, Creative Commons.