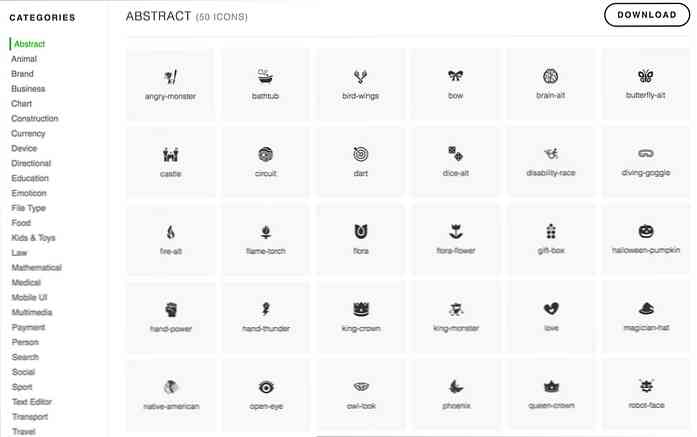
IcoFont vam omogoča 2100 + prostih ikon v datoteki z eno pisavo
Z vzponom spletne pisave in vdelljive pisave CSS, danes je veliko lažje ustvariti resnično edinstvene spletne strani.
Najnovejši trend je pisave ki so običajno manjši od slik, veliko lažje merijo in kristalno čisti so na vseh velikostih zaslona (vključno z mrežnico). Lahko najdete veliko teh ikon pisav na spletu, vendar IcoFont res vzame torto.
Ta brezplačna črkovna ikona prihaja z več kot 2.100 ikon, vse v paketu ena pisava.
Surovi vir lahko prenesete s vse ikone ali samo določeni ikoni “družin” kot so valuta, poslovni, družbeni ali mobilni uporabniški vmesnik (med mnogimi drugimi).
Spletna stran deluje kot spletna dokumentacija za vse te ikone, tako da lahko kode hitro kopirate / prilepite na svoje spletno mesto. IcoFont ikone delujejo veliko kot ikone FontAwesome ki se na primer privzeto uporabljajo v okviru Bootstrap.
Vse deluje skozi element to zahteva dva razreda CSS:
- privzeti razred IcoFont
- razred za vsako vrsto ikone
Če želite na primer v dokument dodati grajsko ikono, boste temu podobnemu dodali nekaj podobnega:
Te ikone lahko tehnično dodate na kateri koli element, ki vam je všeč toda na privzeti kodi IcoFonta elementov.

Zapomnite si to knjižnico ne smemo zamenjevati s programom, imenovanim Icofont, ki sploh ni knjižnica, temveč vmesnik za upravljanje pisav ikon znotraj vaših RoR aplikacij. Ker ima ta program isto ime kot knjižnica IcoFont, je lahko težka Googling za več informacij.
Ta knjižnica je še vedno zelo nov in ne najdem ga v GitHubu ali kjerkoli drugje na spletu. Ampak, če iščete več informacij sem zelo spodbuja obisk spletne strani in prenos kopijo. Boste našli vse pravilno izvorno kodo tam in lahko celo brskate vse ikone po kategorijah da vidim, kaj je v setu.